Status quo |
|
The Java class library comes with the basic building blocks for separating the model and the view: the Observable class and the Observer interface, both defined in the java.util package. An Observable (usually a subclass of Observable) maintans a list of Observers. At different points in the Observable's lifetime, it can notify the Observers of a change in state by invoking the method notifyObservers(), which can optionally pass along an arbitrary parameter. Each Observer receives an update() call and do whatever it wants to do. If we call the Observable the model (or document) and an Observer a view, we have the basics of MVC. But there's more we have to do. |
In Smalltalk, every object can be both an Observable and an Observer, although Smalltalk's Model class is probably the best analogy to the Java Observable class. Instead of notifyObservers(), Smalltalkers say #changed:with:, but both languages use a method called update(). |
|
|
|
Another cornerstone to implementing MVC is the Valuable
Interface, which allows objects to polymorphically respond to getValue()
and setValue().
It can be thought of as an indirection to setting and getting an object,
much like a pointer in C. A class which implements the Valuable interface
and implement the getting and the setting of the value in any manner. One
implementation of Valuable may hold onto a value - another may just know
where to get a value. None of this matters to a user of a Valuable.
| |
|
Now, the real power comes when you combine an Observable
and a Valuable. That
gives you an abstraction of something that represents a value that notifies
anyone who cares when that value changes. That's exactly what we need for
the Model end of our MVC framework. The abstract class which represents
this construct in Java is the ValueModel
class.
|
It just so happens that, in Smalltalk there is also an abstract class named ValueModel which serves exactly this purpose.
|
|
|
|
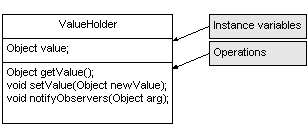
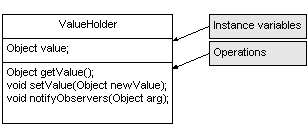
Let's take a look at some examples to see how ValueModels
work. The most basic kind of ValueModel is a ValueHolder. A ValueHolder (logically enough) holds onto a value - more specifically,
it has an instance variable (typed to Object) that represents the value
of the object. A consumer can find out the value by sending the ValueHolder
the method
A ValueHolder (logically enough) holds onto a value - more specifically,
it has an instance variable (typed to Object) that represents the value
of the object. A consumer can find out the value by sending the ValueHolder
the method getValue()
(which returns an Object), or a consumer can tell the ValueHolder to hold
onto a new value by invoking the method setValue(newObject).
We know we can do this because ValueHolder is a subclass of ValueModel,
which we know implements the Valuable interface.
|
Guess what? In Smalltalk, there is also a class called ValueHolder. This ends up being such an important class that you can get an instance by sending #asValue to any object and get a ValueHolder on that object.
|
|
So now, let's say we want a text field to always reflect the contents of a ValueHolder. Well, we could make the text field an Observer of the ValueHolder so that whenever the contents of the ValueHolder change, the text field gets notified via its update() method. We could always retrieve the current value by sending getValue(), and if the user types something into the text field we could change the current value by sending setValue().
|
Note to Smalltalkers: whenver you see "Observer", think "dependent". I know I still do.
|
|
So what does this buy us? Well, now we don't have to worry about widgets - we just interact with the model. That may be no big win if we're just talking one model and one text field. But when you start working with complex UIs, this simple framework can be a lifesaver. We'll start by looking at simple text fields in the next lesson.
| |
Next Lesson:  A ValueHolder (logically enough) holds onto a value - more specifically,
it has an instance variable (typed to Object) that represents the value
of the object. A consumer can find out the value by sending the ValueHolder
the method
A ValueHolder (logically enough) holds onto a value - more specifically,
it has an instance variable (typed to Object) that represents the value
of the object. A consumer can find out the value by sending the ValueHolder
the method