
| CS396N - Web Programming |
| Spring 2002 |
<HTML>
<HEAD>
<TITLE>Document Title</TITLE>
</HEAD>
<FRAMESET ...>
<!-- FRAME and Nested
FRAMESET Entries -->
<NOFRAMES>
<BODY>
<!-- Stuff for nonframes browsers -->
</BODY>
</NOFRAMES>
</FRAMESET>
</HTML>

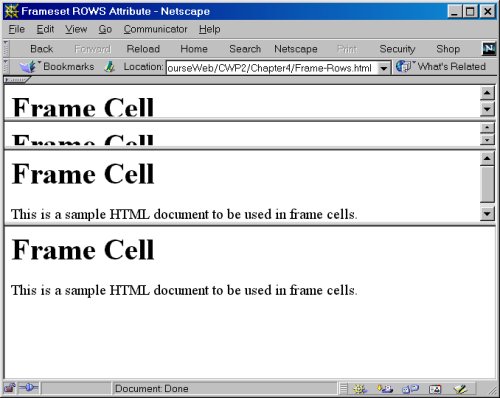
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Frameset ROWS
Attribute</TITLE>
</HEAD>
<FRAMESET ROWS="50,10%,*,2*">
50 pixels, 10% total area, remaining,2 times,
<FRAME SRC="Frame-Cell.html">
<FRAME SRC="Frame-Cell.html">
<FRAME SRC="Frame-Cell.html">
<FRAME SRC="Frame-Cell.html">
<NOFRAMES>
<BODY>
Your browser does not support frames. Please see
<A HREF="Frame-Cell.html">nonframes version</A>.
</BODY>
</NOFRAMES>
</FRAMESET>
</HTML>

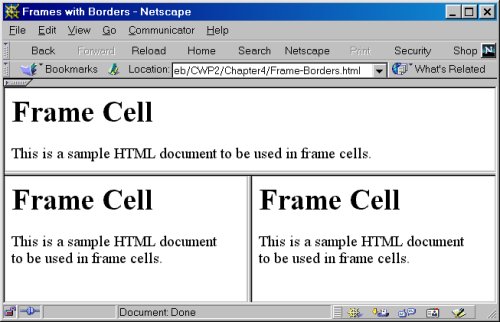
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Frames with Borders</TITLE>
</HEAD>
<FRAMESET ROWS="40%,60%"> Browser
window 40/60 % split of total height
<FRAME SRC="Frame-Cell.html">
<FRAMESET COLS="*,*">
Split in two according to remaining space
<FRAME SRC="Frame-Cell.html">
<FRAME SRC="Frame-Cell.html">
</FRAMESET>
<NOFRAMES>
<BODY>
Your browser does not support frames. Please see
<A HREF="Frame-Cell.html">nonframes version</A>.
</BODY>
</NOFRAMES>
</FRAMESET>
</HTML>

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Borderless Frames</TITLE>
</HEAD>
<FRAMESET ROWS="40%,60%" FRAMEBORDER=0
BORDER=0 FRAMESPACING=0> thickness of frame
<FRAME SRC="Frame-Cell.html">
<FRAMESET COLS="*,*">
<FRAME SRC="Frame-Cell.html">
<FRAME SRC="Frame-Cell.html">
</FRAMESET>
<NOFRAMES>
<BODY>
Your browser does not support frames. Please see
<A HREF="Frame-Cell.html">nonframes version</A>.
</BODY>
</NOFRAMES>
</FRAMESET>
</HTML>

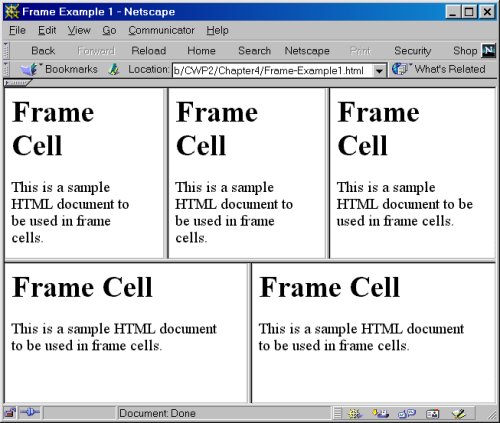
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Frame Example
1</TITLE>
</HEAD>
<FRAMESET ROWS="55%,45%">
<FRAMESET COLS="*,*,*">
<FRAME SRC="Frame-Cell.html">
<FRAME SRC="Frame-Cell.html">
<FRAME SRC="Frame-Cell.html">
</FRAMESET>
<FRAMESET COLS="*,*">
<FRAME SRC="Frame-Cell.html">
<FRAME SRC="Frame-Cell.html">
</FRAMESET>
<NOFRAMES> for
browsers that don't handle frames
<BODY>
Your browser does not support frames. Please see
<A HREF="Frame-Cell.html">nonframes version</A>.
</BODY>
</NOFRAMES>
</FRAMESET>
</HTML>
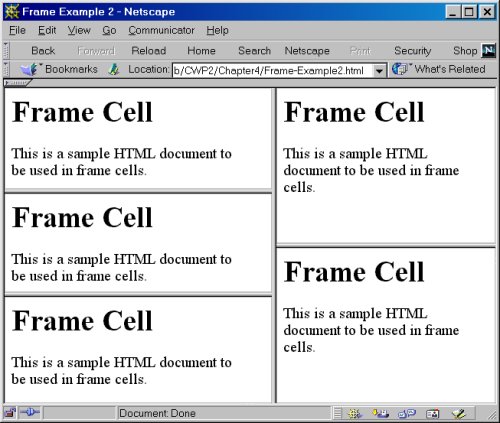
Example 2

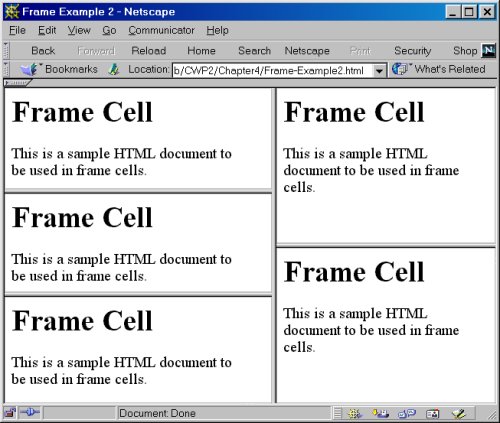
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Frame Example
2</TITLE>
</HEAD>
<FRAMESET COLS="55%,45%">
<FRAMESET ROWS="*,*,*">
<FRAME SRC="Frame-Cell.html">
<FRAME SRC="Frame-Cell.html">
<FRAME SRC="Frame-Cell.html">
</FRAMESET>
<FRAMESET ROWS="*,*">
<FRAME SRC="Frame-Cell.html">
<FRAME SRC="Frame-Cell.html">
</FRAMESET>
<NOFRAMES>
<BODY>
Your browser does not support frames. Please see
<A HREF="Frame-Cell.html">nonframes version</A>.
</BODY>
</NOFRAMES>
</FRAMESET>
</HTML>

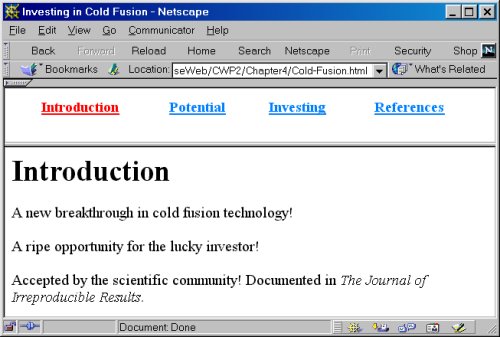
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Investing in Cold
Fusion</TITLE>
</HEAD>
<FRAMESET ROWS="75,*"> 75
pixels high first frame
<FRAME SRC="TOC.html"
NAME="TOC">
<FRAME SRC="Introduction.html"
NAME="Main">
<NOFRAMES>
<BODY>
This page requires Frames. For a non-Frames version,
<A HREF="Introduction.html">the introduction</A>.
</BODY>
</NOFRAMES>
</FRAMESET>
</HTML>
<HTML>
<HEAD>
<TITLE>Table of Contents</TITLE>
</HEAD>
<BODY>
<TABLE WIDTH="100%">
<TR><TH><A HREF="Introduction.html"
TARGET="Main">
Introduction</A></TH>
<TH><A HREF="Potential.html" TARGET="Main">
Potential</A></TH>
<TH><A HREF="Investing.html" TARGET="Main">
Investing</A></TH>
<TH><A HREF="References.html" TARGET="Main">
References</A></TH></TR>
</TABLE>
</BODY>
</HTML>


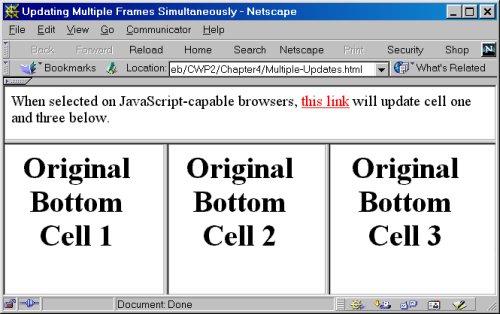
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Updating Multiple
Frames Simultaneously</TITLE>
</HEAD>
<FRAMESET ROWS="75,*">
<FRAME SRC="Top-Frame.html">
<FRAMESET COLS="*,*,*">
<FRAME SRC="Bottom1.html"
NAME="Bottom1">
<FRAME SRC="Bottom2.html"
NAME="Bottom2">
<FRAME SRC="Bottom3.html"
NAME="Bottom3">
</FRAMESET>
</FRAMESET>
</HTML>
<HTML>
<HEAD>
<TITLE>Table
of Contents</TITLE>
<SCRIPT
TYPE="text/javascript">
<!--
function
updateCells() {
top.Bottom1.location
= "Result1.html";
top.Bottom3.location
= "Result3.html";
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR="WHITE"
TEXT="BLACK">
When selected
on JavaScript-capable browsers,
<A HREF="Result1.html"
TARGET="Bottom1" OnClick="updateCells()">
this link</A>
will update cell one and three below.
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE>Result
Cell 1</TITLE>
</HEAD>
<BODY BGCOLOR="BLACK"
TEXT="WHITE">
<H1 ALIGN="CENTER">Result
Cell 1</H1>
</BODY>
</HTML>

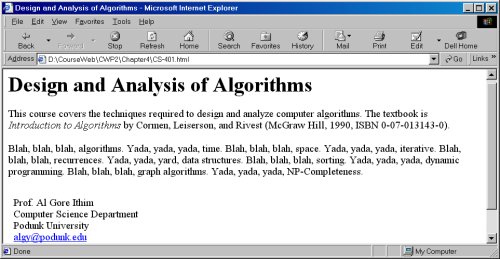
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Design and Analysis
of Algorithms</TITLE>
</HEAD>
<BODY>
<H1>Design and Analysis of Algorithms</H1>
This course covers the techniques
required to design and
analyze computer algorithms. The
textbook is <I>Introduction
to Algorithms</I> by Cormen,
Leiserson, and Rivest
(McGraw Hill, 1990, ISBN 0-07-013143-0).
<P>
Blah, blah, blah, algorithms. Yada,
yada, yada, time. Blah,
blah, blah, space. Yada, yada,
yada, iterative. Blah, blah,
blah, recurrences. Yada, yada,
yard, data structures. Blah,
blah, blah, sorting. Yada, yada,
yada, dynamic programming.
Blah, blah, blah, graph algorithms.
Yada, yada, yada,
NP-Completeness.
<P>
<IFRAME
SRC="Contact-Info.html" FRAMEBORDER=0></IFRAME>
</BODY>
loads html page at bottom ONLY works in IE
or NS6.0
</HTML>