| CS396N - Web Programming |
| Spring 2002 |
| Chapter 18 - HTML Forms |
<BODY
BGCOLOR="#FDF5E6">
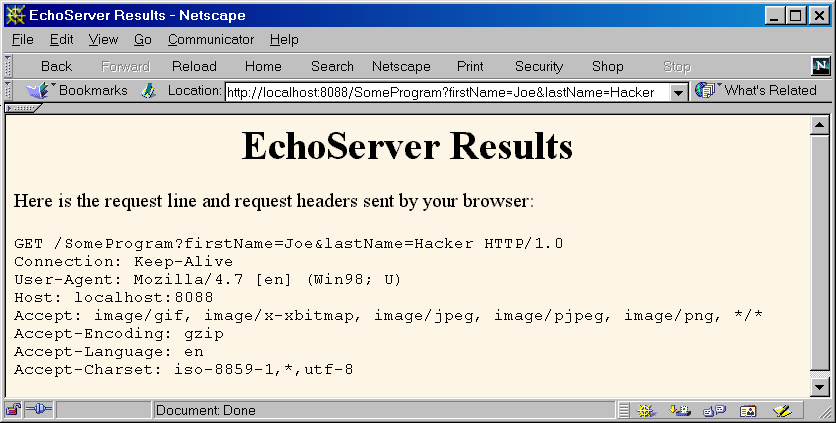
<H2
ALIGN="CENTER">A Sample Form Using GET</H2>
<FORM
ACTION="http://localhost:8088/SomeProgram">
<CENTER>
First name:
<INPUT
TYPE="TEXT" NAME="firstName" VALUE="Joe"><BR>
Last name:
<INPUT
TYPE="TEXT" NAME="lastName" VALUE="Hacker"><P>
<INPUT
TYPE="SUBMIT"> <!-- Press this button to submit form -->
</CENTER>
</FORM>
</BODY>
</HTML>
1st Start Server
![]()
2nd Start Client
page

3rd Return from
Server

<BODY
BGCOLOR="#FDF5E6">
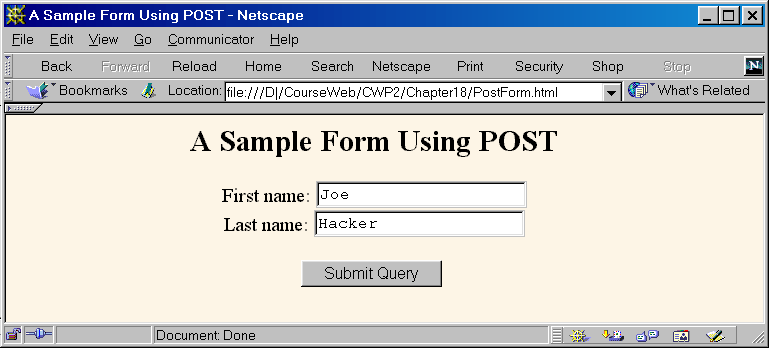
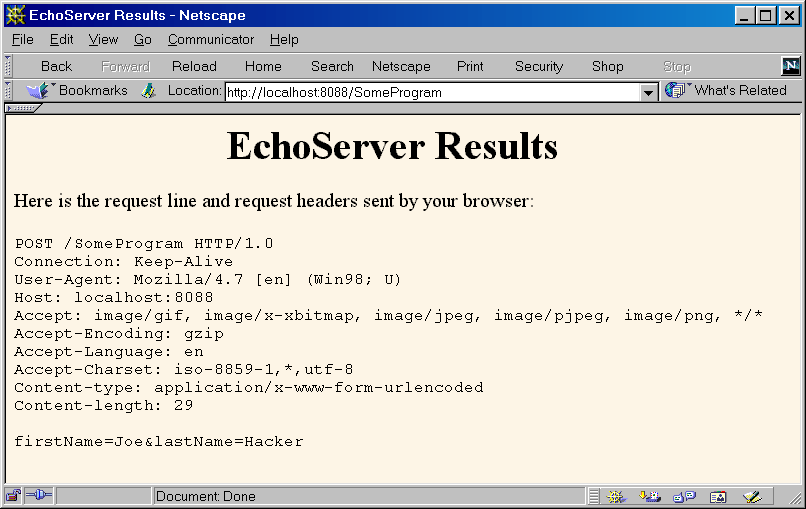
<H2
ALIGN="CENTER">A Sample Form Using POST</H2>
<FORM
ACTION="http://localhost:8088/SomeProgram"
METHOD="POST">
<CENTER>
First name:
<INPUT TYPE="TEXT" NAME="firstName" VALUE="Joe"><BR>
Last name:
<INPUT TYPE="TEXT" NAME="lastName" VALUE="Hacker"><P>
<INPUT TYPE="SUBMIT">
</CENTER>
</FORM>
</BODY>
</HTML>




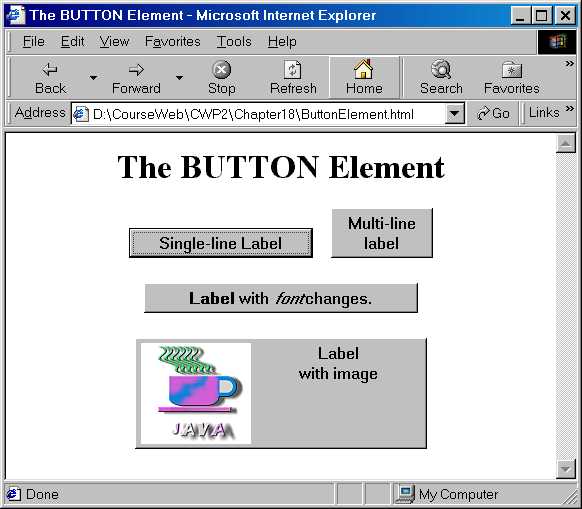
<FORM
ACTION="http://localhost:8088/SomeProgram">
<CENTER>
<BUTTON
TYPE="SUBMIT">Single-line Label</BUTTON>
<BUTTON
TYPE="SUBMIT">Multi-line<BR>label</BUTTON>
<P>
<BUTTON
TYPE="SUBMIT">
<B>Label</B>
with <I>font</I> changes.
</BUTTON>
<P>
<BUTTON
TYPE="SUBMIT">
<IMG
SRC="images/Java-Logo.gif" WIDTH=110 HEIGHT=101
ALIGN="LEFT" ALT="Java Cup Logo">
Label<BR>with
image
</BUTTON>
</CENTER>
</FORM>
</BODY>
</HTML>





<BODY>
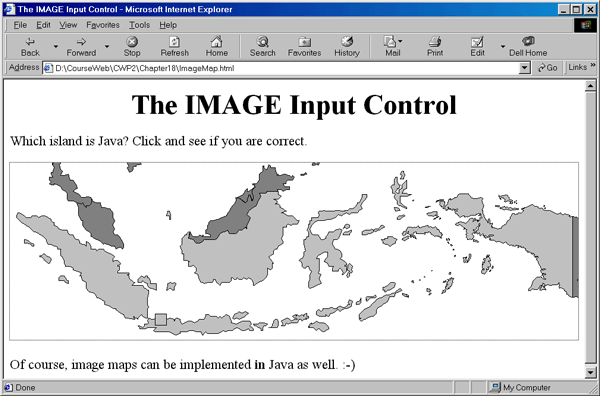
<H1
ALIGN="CENTER">The IMAGE Input Control</H1>
Which
island is Java? Click and see if you are correct.
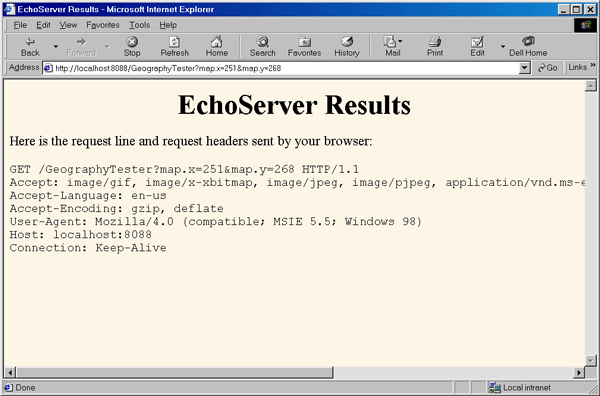
<FORM
ACTION="http://localhost:8088/GeographyTester">
<INPUT TYPE="IMAGE" NAME="map" SRC="images/indonesia.gif">
</FORM>
Of
course, image maps can be implemented <B>in</B>
Java
as well. :-)
</BODY>
</HTML>


<BODY>
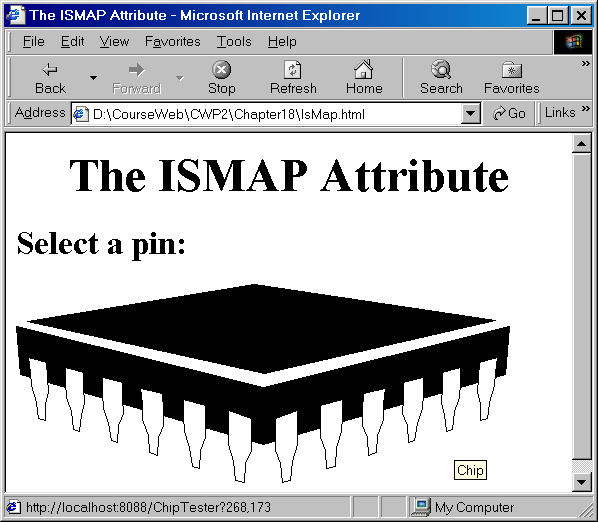
<H1
ALIGN="CENTER">The ISMAP Attribute</H1>
<H2>Select
a pin:</H2>
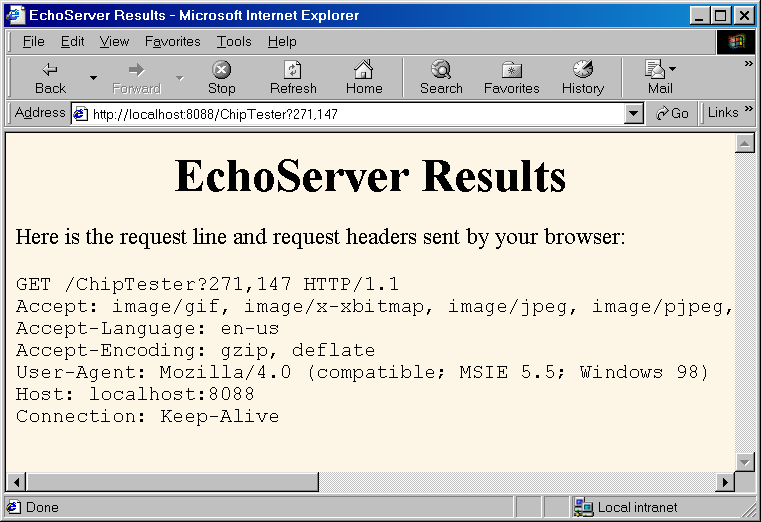
<A
HREF="http://localhost:8088/ChipTester">
<IMG
SRC="images/chip.gif" WIDTH=495 HEIGHT=200 ALT="Chip"
BORDER=0 ISMAP></A>
</BODY>
</HTML>


<BODY
BGCOLOR="#FDF5E6">
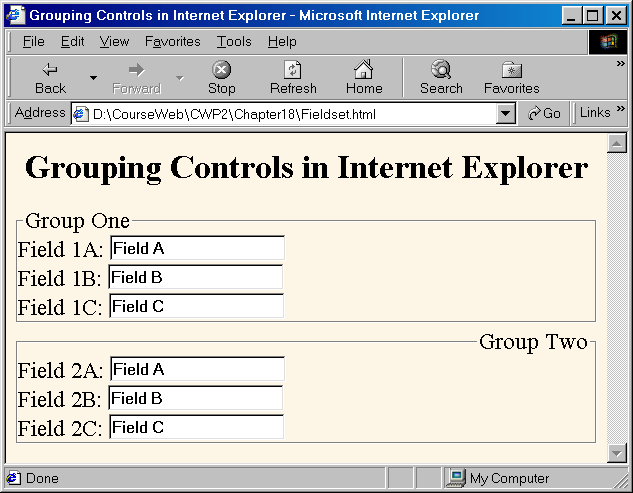
<H2
ALIGN="CENTER">Grouping Controls in Internet Explorer</H2>
<FORM ACTION="http://localhost:8088/SomeProgram">
<FIELDSET>
<LEGEND>Group
One</LEGEND>
Field
1A: <INPUT TYPE="TEXT" NAME="field1A" VALUE="Field A"><BR>
Field
1B: <INPUT TYPE="TEXT" NAME="field1B" VALUE="Field B"><BR>
Field
1C: <INPUT TYPE="TEXT" NAME="field1C" VALUE="Field C"><BR>
</FIELDSET>
<FIELDSET>
<LEGEND
ALIGN="RIGHT">Group Two</LEGEND>
Field
2A: <INPUT TYPE="TEXT" NAME="field2A" VALUE="Field A"><BR>
Field
2B: <INPUT TYPE="TEXT" NAME="field2B" VALUE="Field B"><BR>
Field
2C: <INPUT TYPE="TEXT" NAME="field2C" VALUE="Field C"><BR>
</FIELDSET>
</FORM>
</BODY>
</HTML>

<BODY
BGCOLOR="#FDF5E6">
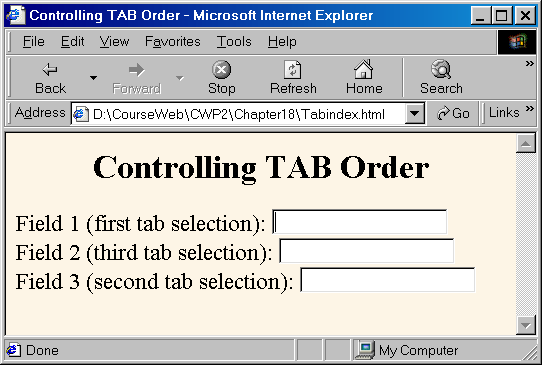
<H2
ALIGN="CENTER">Controlling TAB Order</H2>
<FORM
ACTION="http://localhost:8088/SomeProgram">
Field
1 (first tab selection):
<INPUT
TYPE="TEXT" NAME="field1" TABINDEX=1><BR>
Field
2 (third tab selection):
<INPUT
TYPE="TEXT" NAME="field2" TABINDEX=3><BR>
Field
3 (second tab selection):
<INPUT
TYPE="TEXT" NAME="field3" TABINDEX=2><BR>
</FORM>
</BODY>
</HTML>