An HTML file consists of a head and a body. Here we use very simple forms of these
tags. Use the VIEW command to see how people change the backgrounds and color of text and
links.
Beowulf makes a Web page
The tags for heading 1 will put whatever you type between the pair of tags in the
largest font size. For this assignment, you could make it the phrases that describe your
group, or whatever seems appropriate. You could then briefly summarize your section.
Alternatively, you can have a title page, with a picture and links to documents for the
different parts of your presentation.
A paragraph tag will start a new paragraph. This could continue your summary of the
section. A tag for a line break
will do just that. Line breaks and spacing that you put in can be very helpful when you
work with the document but are ignored by the browser.
The tag for horizontal rule, which was before this sentence, places a line across the
page.
You insert in-line images by using the single tag for images.
Images can take a long time to download to your reader's
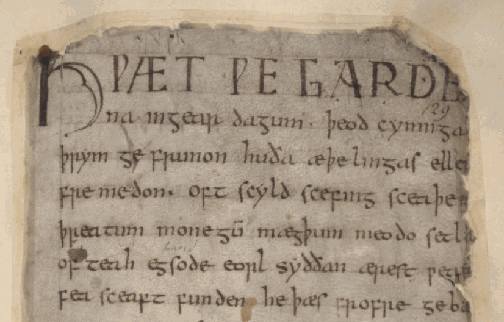
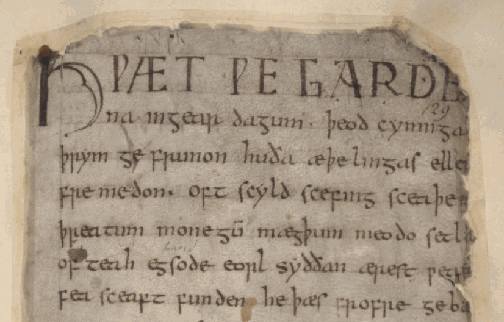
computer. Make sure the image is worth the wait. This is a picture of a portion of the
Beowulf manuscript. The browser
determines the dimensions from the image file, unless width and/or height are given (see below ). If only one is given, then the other is calculated based on the original picture preserving the aspect ratio .
A benefit of including the dimensions is
that the browser can continue to display the text while waiting for the image to download.
You can use the same image in different places with different dimensions.
The browser
determines the dimensions from the image file, unless width and/or height are given (see below ). If only one is given, then the other is calculated based on the original picture preserving the aspect ratio .
A benefit of including the dimensions is
that the browser can continue to display the text while waiting for the image to download.
You can use the same image in different places with different dimensions.
When you first create this document, it will reside locally on your computer. You can
insert links in your document to pages at other sites on the World Wide Web and to
other documents located in the same directory as this file. This could mean on the same
diskette. Here I use the ordered list tags to demonstrate these two cases.
- a well-known Web site
- a file in the same directory as this html file
 (Here is an image
of a sword created by a former INT296 student, Lowell Wilson, made a specific size by giving height and
width parameters in pixels and specifying that the image is to the left of the text).
(Here is an image
of a sword created by a former INT296 student, Lowell Wilson, made a specific size by giving height and
width parameters in pixels and specifying that the image is to the left of the text).
You can use an image in place of text for a link. Put the image tag between the A tags.
You can insert links anywhere. The structure you give your HTML materials will determine
the experience of your audience.
Use the center tag to center lines, until you turn it off.
You can use ordered and unordered list tags for simple text as well. This may be
appropriate for discussing characters or themes. You can also make a link out of a word or
phrase within text. This may be appropriate in your exposition on terms and ideas.
Lastly, please list your names. You can do this using the mailto tag so that we can
send you e-mail. Note that this may not work from the classroom or the open Academic
Computing labs. My example has our names with our e-mail addresses.
E-mail Jeanine Meyer.
You can also include a
short job description in the style of the credits at the end of a movie.
 The browser
determines the dimensions from the image file, unless width and/or height are given (see below ). If only one is given, then the other is calculated based on the original picture preserving the aspect ratio .
A benefit of including the dimensions is
that the browser can continue to display the text while waiting for the image to download.
You can use the same image in different places with different dimensions.
The browser
determines the dimensions from the image file, unless width and/or height are given (see below ). If only one is given, then the other is calculated based on the original picture preserving the aspect ratio .
A benefit of including the dimensions is
that the browser can continue to display the text while waiting for the image to download.
You can use the same image in different places with different dimensions.  (Here is an image
of a sword created by a former INT296 student, Lowell Wilson, made a specific size by giving height and
width parameters in pixels and specifying that the image is to the left of the text).
(Here is an image
of a sword created by a former INT296 student, Lowell Wilson, made a specific size by giving height and
width parameters in pixels and specifying that the image is to the left of the text).