CS835 - Data and Document Representation
& Processing
|
|
Lecture 5 - Authoring |
From:
http://nwalsh.com/docs/tutorials/xsl/xsl/slides.html
XML Stylesheets
·
XML is not a fixed tag
set (like HTML)
·
XML by itself has no
(application) semantics
·
A generic XML processor
has no idea what is "meant" by the XML
·
XML markup does not (usually) include formatting information
·
The information in an
XML document may not be in the form in which it is desired to present it
·
Need something in
addition to the XML document that provides information on how to present or
otherwise process the XML
Advantages to separating content from style
·
Separation of style
from content allows for the same data to be presented in different ways.
·
Enabling:
o
Reuse of fragments of
data: the same content should look different in different contexts
o
Multiple output
formats: different media (paper, online), different sizes (manuals, reports),
different classes of output devices (workstations, hand-held devices)
o
Styles tailored to the
reader's preference (e.g., accessibility): print size, color, simplified layout
for audio readers
o
Standardized styles:
corporate stylesheets can be applied to the content at any time
o
Freedom from style
issues for content authors: technical writers needn't be concerned with layout
issues because the correct style can be applied later
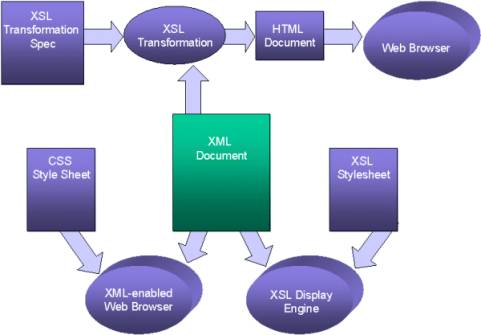
Options for displaying XML

What Does a Stylesheet Do?
·
A stylesheet specifies
the presentation of XML information using two basic categories of techniques:
·
An optional
transformation of the input document into another structure
·
A description of how to
present the transformed information (i.e., a specification of what properties
to associate to each of the various parts of the transformed information)
Transformation capabilities
·
Transformation
capabilities include:
o
generation of constant
text
o
suppression of content
o
moving text (e.g.,
exchanging the order of the first and last name)
o
duplicating text (e.g.,
copying titles to make a table of contents)
o
sorting
o
more complex
transformations that "compute" new information in terms of the
existing information
Description of information
·
Description of how to
present the (possibly transformed) data includes three levels of formatting
information:
·
Specification of the
general screen or page (or even audio) layout
·
Assignment of the
transformed content into basic "content container types" (e.g.,
lists, paragraphs, inline text)
·
Specification of
formatting properties (spacing, margins, alignment, fonts, etc.) for each
resulting "container"
The components of the XSL language
·
The full XSL language
logically consists of three component languages which are described in three
W3C (World Wide Web Consortium) Recommendations:
o
XPath: XML Path
Language--a language for referencing specific parts of an XML document
o
XSLT: XSL
Transformations--a language for describing how to transform one XML document
(represented as a tree) into another
o
XSL: Extensible
Stylesheet Language--XSLT plus a description of a set of Formatting Objects and
Formatting Properties
XML to result tree
An XSLT
"stylesheet" transforms the input (source) document's tree into a
structure called a result tree
consisting of result objects

Result tree doctypes
·
The result tree's
structure is that of an XML document, and its objects correspond to elements
with attributes
·
The result tree's
structure and "tag set" can match that of any XML document or
doctype.
o
In particular, the
result tree could be:
§
HTML/XHTML
result
tree is easily written out as an HTML document
§
other
XML doctype
result tree is easily written out as an XML document
in this other doctype (for some further application-specific processing)
§
FO
result tree
result
tree's structure (and element and attribute names) matches the set of formatting objects and formatting properties defined by the (non-transformation)
part of XSL
·
Serialization of the
result tree is not necessary for further processing of the result tree.
An XSL stylesheet
·
An XSL stylesheet
basically consists of a set of templates
·
Each template
"matches" some set of elements in the source tree and then describes
the contribution that the matched element makes to the result tree
·
Generally, elements in
a stylesheet in the "xsl" namespace are part of the XSLT language,
and non-xsl elements within a template are what get put into the result tree
HTML vs. XSL Formatting Objects
·
Transformation is
independent of the target result type
·
Most people are more familiar
with HTML so many of the examples in this tutorial use HTML
·
The XSL implementation
in IE5 is incomplete. The examples in this tutorial will not work in IE5
·
The techniques apply
equally well to XSL Formatting Objects or other tag sets
·
XSLT is a tree-to-tree
transformation process
·
Serialization may vary
depending on the selected output method
·
There is a distinction
between HTML element names and HTML
The Structure of a Stylesheet
·
XSLT Stylesheets are
XML documents; namespaces
(http://www.w3.org/TR/REC-xml-names) are used to identify semantically
significant elements.
·
Most stylesheets are
stand-alone documents rooted at <xsl:stylesheet> or
<xsl:transform>. It is possible to have "single template"
stylesheet/documents.
·
<xsl:stylesheet>
and <xsl:transform> are completely synonymous.
Note that it is the mapping
from namespace abbreviation to URI that is important, not the literal namespace
abbreviation "xsl:" that is used most commonly.
Stylesheet Examples
A Stylesheet
|
<xsl:stylesheet
xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"> ... </xsl:stylesheet> |
A Transformation Sheet
|
<eg:transform
xmlns:eg="http://www.w3.org/1999/XSL/Transform" version="1.0"> ... </eg:transform> |
Document as Stylesheet
|
<html
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <head> <title>Silly Example</title> </head> <body> <h1>Silly Example</h1> <p>You'd probably use extension elements, or somthing more interesting in real life: 3+4 is <xsl:value-of
select="3+4"/>. </p> </body> </html> |
How to Get Started
Start with your XML Document
Want to transform the following XML document ("cdcatalog.xml") into XHTML:
<?xml version="1.0" encoding="ISO-8859-1"?> <catalog> <cd> <title>Empire Burlesque</title> <artist>Bob Dylan</artist> <country>USA</country> <company>Columbia</company> <price>10.90</price> <year>1985</year> </cd>. . . </catalog> |
Create an XSL Style Sheet
Create an XSL Style Sheet ("cdcatalog.xsl") with a transformation template:
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th align="left">Title</th> <th align="left">Artist</th> </tr> <xsl:for-each select="catalog/cd"> <tr> <td><xsl:value-of select="title"/></td> <td><xsl:value-of select="artist"/></td> </tr> </xsl:for-each> </table> </body> </html></xsl:template> </xsl:stylesheet> |
Link the XSL Style Sheet to the XML Document
Add an XSL Style Sheet reference to your XML document ("cdcatalog.xml"):
<?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet type="text/xsl" href="cdcatalog.xsl"?> <catalog> <cd> <title>Empire Burlesque</title> <artist>Bob Dylan</artist> <country>USA</country> <company>Columbia</company> <price>10.90</price> <year>1985</year> </cd>. . . </catalog> |
If you have an XSLT compliant browser it will nicely transform your XML into XHTML!
View
the result in IE 6 or Netscape 6 and
Example Explained
· An XSL style sheet consists of a set of rules called templates.
· Each <xsl:template> element contains rules to apply when a specified node is matched.
XSLT uses Templates
· The <xsl:template> element contains rules to apply when a specified node is matched.
· The match attribute is used to associate the template with an XML element. The match attribute can also be used to define a template for a whole branch of the XML document (i.e. match="/" defines the whole document).
· The following XSL Style Sheet contains a template to output the XML CD Catalog
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th>Title</th> <th>Artist</th> </tr> <tr> <td>.</td> <td>.</td> </tr> </table></body> </html> </xsl:template> </xsl:stylesheet> |
· Since the style sheet is an XML document itself, the document begins with an xml declaration: <?xml version="1.0" encoding="ISO-8859-1"?>.
· The <xsl:stylesheet> tag defines the start of the style sheet.
· The <xsl:template> tag defines the start of a template. The match="/" attribute associates (matches) the template to the root (/) of the XML source document.
· The rest of the document contains the template itself, except for the last two lines that defines the end of the template and the end of the style sheet.
· The result of the transformation will look (a little disappointing) like this:
My CD Collection
|
Title |
Artist |
|
. |
. |
· If you have Netscape 6 or IE 5 or higher you can view: the XML file, the XSL file, and the result
· The result from this example was a little disappointing, because no data was copied from the XML document to the output.
The <xsl:value-of> Element
<xsl:value-of> element can be used to select the value of an XML element and add it to the output stream of the transformation:
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th>Title</th> <th>Artist</th> </tr> <tr> <td><xsl:value-of select="catalog/cd/title"/></td> <td><xsl:value-of select="catalog/cd/artist"/></td> </tr> </table></body> </html> </xsl:template> </xsl:stylesheet> |
Note: The value of the required select attribute contains an XPath expression. It works like navigating a file system where a forward slash (/) selects subdirectories.
The Result
The result of the transformation will look like this:
My
CD Collection
|
Title |
Artist |
|
Empire Burlesque |
Bob Dylan |
If you have Netscape 6 or IE 5 or higher you can view the XML file and the XSL file
View the result in IE 6 or Netscape 6 and 7
· Only one line of data was copied from the XML document to the output.
· Next <xsl:for-each> will be used to select the values of several XML elements, and add them to the output.
The <xsl:for-each> Element
· The <xsl:for-each> element allows you to do looping in XSLT.
· The XSL <xsl:for-each> element can be used to select every XML element of a specified node set:
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th>Title</th> <th>Artist</th> </tr> <xsl:for-each select="catalog/cd"> <tr> <td><xsl:value-of select="title"/></td> <td><xsl:value-of select="artist"/></td> </tr> </xsl:for-each> </table> </body> </html></xsl:template> </xsl:stylesheet> |
·
Note: The value of the required select
attribute contains an XPath expression.
· It works like navigating a file system where a forward slash (/) selects subdirectories.
· The result of the transformation will look like this:
My CD Collection
|
Title |
Artist |
|
Empire Burlesque |
Bob Dylan |
|
Hide your heart |
Bonnie Tyler |
|
Greatest Hits |
Dolly Parton |
|
Still got the blues |
Gary More |
|
Eros |
Eros Ramazzotti |
|
One night only |
Bee Gees |
|
Sylvias Mother |
Dr.Hook |
|
Maggie May |
Rod Stewart |
|
Romanza |
Andrea Bocelli |
|
When a man loves a woman |
Percy Sledge |
|
Black angel |
Savage Rose |
|
1999 Grammy Nominees |
Many |
|
For the good times |
Kenny Rogers |
|
Big Willie style |
Will Smith |
|
Tupelo Honey |
Van Morrison |
|
Soulsville |
Jorn Hoel |
|
The very best of |
Cat Stevens |
|
Stop |
Sam Brown |
|
Bridge of Spies |
T`Pau |
|
Private Dancer |
Tina Turner |
|
Midt om natten |
Kim Larsen |
|
Pavarotti Gala Concert |
Luciano Pavarotti |
|
The dock of the bay |
Otis Redding |
|
Picture book |
Simply Red |
|
Red |
The Communards |
|
Unchain my heart |
Joe Cocker |
· View: the XML file and the XSL file
· View the result with Netscape 6 or IE 6
Filtering the Output
· We can filter the output from an XML file by adding a criterion to the select attribute in the <xsl:for-each> element.
<xsl:for-each select="catalog/cd[artist='Bob Dylan']">
Legal filter operators are:
- = (equal)
- != (not equal)
- < less than
- > greater than
Take a look at the adjusted XSL style sheet:
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th>Title</th> <th>Artist</th> </tr> <xsl:for-each select="catalog/cd[artist='Bob Dylan']"> <tr> <td><xsl:value-of select="title"/></td> <td><xsl:value-of select="artist"/></td> </tr> </xsl:for-each> </table></body> </html> </xsl:template> </xsl:stylesheet> |
· The result of the transformation will look like this:
My CD Collection
|
Title |
Artist |
|
Empire Burlesque |
Bob Dylan |
· View: the XML file and the XSL file.
· View the result with Netscape 6 or IE 6
Where to put the Sort Information
To output the XML file as an XHTML file, and sort it at the same time, simply add a sort element inside the for-each element in your XSL file:
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th>Title</th><th>Artist</th> </tr> <xsl:for-each select="catalog/cd"> <xsl:sort select="artist"/> <tr> <td><xsl:value-of select="title"/></td> <td><xsl:value-of select="artist"/></td> </tr> </xsl:for-each> </table> </body> </html></xsl:template> </xsl:stylesheet> |
The select attribute indicates what XML element to sort on.
The result of the transformation will look like this:
My CD Collection
|
Title |
Artist |
|
Romanza |
Andrea Bocelli |
|
One night only |
Bee Gees |
|
Empire Burlesque |
Bob Dylan |
|
Hide your heart |
Bonnie Tyler |
|
The very best of |
Cat Stevens |
|
Greatest Hits |
Dolly Parton |
|
Sylvias Mother |
Dr.Hook |
|
Eros |
Eros Ramazzotti |
|
Still got the blues |
Gary Moore |
|
Unchain my heart |
Joe Cocker |
|
Soulsville |
Jorn Hoel |
|
For the good times |
Kenny Rogers |
|
Midt om natten |
Kim Larsen |
|
Pavarotti Gala Concert |
Luciano Pavarotti |
|
1999 Grammy Nominees |
Many |
|
The dock of the bay |
Otis Redding |
|
When a man loves a woman |
Percy Sledge |
|
Maggie May |
Rod Stewart |
|
Stop |
Sam Brown |
|
Black angel |
Savage Rose |
|
Picture book |
Simply Red |
|
Bridge of Spies |
T`Pau |
|
Red |
The Communards |
|
Private Dancer |
Tina Turner |
|
Tupelo Honey |
Van Morrison |
|
Big Willie style |
Will Smith |
· View: the XML file and the XSL file.
· View the result with Netscape 6 or IE 6
Note: Cannot view the result in IE 5, because the "http://www.w3.org/TR/WD-xsl" namespace does not understand the <xsl:sort> element.
Where to put the IF condition
· The <xsl:if> element contains a template that will be applied only if a specified condition is true.
· To put a conditional if test against the content of the file, simply add an <xsl:if> element to your XSL document like this:
<xsl:if test="price > 10">
some output ...
</xsl:if>
· The value of the required test attribute contains the expression to be evaluated.
· Take a look at the adjusted XSL style sheet:
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th>Title</th> <th>Artist</th> </tr> <xsl:for-each select="catalog/cd"><xsl:if test="price > 10"> <tr> <td><xsl:value-of select="title"/></td> <td><xsl:value-of select="artist"/></td> </tr></xsl:if> </xsl:for-each> </table> </body> </html></xsl:template> </xsl:stylesheet> |
· The code above only selects the title and artist IF the price of the cd is higher than 10.
· The result of the transformation will look like this:
My CD Collection
|
Title |
Artist |
|
Empire Burlesque |
Bob Dylan |
|
Still got the blues |
Gary Moore |
|
One night only |
Bee Gees |
|
Romanza |
Andrea Bocelli |
|
Black Angel |
Savage Rose |
|
1999 Grammy Nominees |
Many |
· View: the XML file and the XSL file.
· View the result with Netscape 6 or IE 6
Note: Unable to view the result in IE 5, because the "http://www.w3.org/TR/WD-xsl" namespace does not understand the <xsl:if> element.
Where to put the Choose Condition
· The <xsl:choose> element is used in conjunction with <xsl:when> and <xsl:otherwise> to express multiple conditional tests.
· To insert a conditional choose test against the content of the XML file, simply add the <xsl:choose>, <xsl:when>, and <xsl:otherwise> elements to your XSL document like this:
<xsl:choose>
<xsl:when test="price > 10">
... some code ...
</xsl:when>
<xsl:otherwise>
... some code ....
</xsl:otherwise>
</xsl:choose>
Look at the adjusted XSL style sheet:
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th>Title</th><th>Artist</th> </tr> <xsl:for-each select="catalog/cd"> <tr> <td><xsl:value-of select="title"/></td><xsl:choose> <xsl:when test="price > 10"> <td bgcolor="#ff00ff"> <xsl:value-of select="artist"/></td></xsl:when> <xsl:otherwise> <td><xsl:value-of select="artist"/></td></xsl:otherwise> </xsl:choose> </tr> </xsl:for-each> </table> </body> </html></xsl:template> </xsl:stylesheet> |
· The code above will add a pink background-color to the artist column WHEN the price of the cd is higher than 10.
· The result of the transformation will look like this:
My CD Collection
|
Title |
Artist |
|
Empire Burlesque |
Bob Dylan |
|
Hide your heart |
Bonnie Tyler |
|
Greatest Hits |
Dolly Parton |
|
Still got the blues |
Gary Moore |
|
Eros |
Eros Ramazzotti |
|
One night only |
Bee Gees |
|
Sylvias Mother |
Dr.Hook |
|
Maggie May |
Rod Stewart |
|
Romanza |
Andrea Bocelli |
|
When a man loves a woman |
Percy Sledge |
|
Black angel |
Savage Rose |
|
1999 Grammy Nominees |
Many |
|
For the good times |
Kenny Rogers |
|
Big Willie style |
Will Smith |
|
Tupelo Honey |
Van Morrison |
|
Soulsville |
Jorn Hoel |
|
The very best of |
Cat Stevens |
|
Stop |
Sam Brown |
|
Bridge of Spies |
T`Pau |
|
Private Dancer |
Tina Turner |
|
Midt om natten |
Kim Larsen |
|
Pavarotti Gala Concert |
Luciano Pavarotti |
|
The dock of the bay |
Otis Redding |
|
Picture book |
Simply Red |
|
Red |
The Communards |
|
Unchain my heart |
Joe Cocker |
· View: the XML file and the XSL file.
· View the result with Netscape 6 or IE 6
· Note: Unable to view the result in IE 5, because the "http://www.w3.org/TR/WD-xsl" namespace does not understand the <xsl:choose> element.
Another Example
Here is another example that contains several <xsl:when> elements:
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th>Title</th> <th>Artist</th> </tr> <xsl:for-each select="catalog/cd"> <tr> <td><xsl:value-of select="title"/></td><xsl:choose> <xsl:when test="price > 10"> <td bgcolor="#ff00ff"> <xsl:value-of select="artist"/></td></xsl:when> <xsl:when test="price > 9 and price <= 10"> <td bgcolor="#cccccc"> <xsl:value-of select="artist"/></td></xsl:when> <xsl:otherwise> <td><xsl:value-of select="artist"/></td></xsl:otherwise> </xsl:choose> </tr> </xsl:for-each> </table> </body> </html></xsl:template> </xsl:stylesheet> |
· The code above will add a pink background color to the artist column WHEN the price of the cd is higher than 10, and a grey background-color WHEN the price of the cd is higher than 9 and lower or equal to 10.
· The result of the transformation will look like this:
My CD Collection
|
Title |
Artist |
|
Empire Burlesque |
Bob Dylan |
|
Hide your heart |
Bonnie Tyler |
|
Greatest Hits |
Dolly Parton |
|
Still got the blues |
Gary Moore |
|
Eros |
Eros Ramazzotti |
|
One night only |
Bee Gees |
|
Sylvias Mother |
Dr.Hook |
|
Maggie May |
Rod Stewart |
|
Romanza |
Andrea Bocelli |
|
When a man loves a woman |
Percy Sledge |
|
Black angel |
Savage Rose |
|
1999 Grammy Nominees |
Many |
|
For the good times |
Kenny Rogers |
|
Big Willie style |
Will Smith |
|
Tupelo Honey |
Van Morrison |
|
Soulsville |
Jorn Hoel |
|
The very best of |
Cat Stevens |
|
Stop |
Sam Brown |
|
Bridge of Spies |
T`Pau |
|
Private Dancer |
Tina Turner |
|
Midt om natten |
Kim Larsen |
|
Pavarotti Gala Concert |
Luciano Pavarotti |
|
The dock of the bay |
Otis Redding |
|
Picture book |
Simply Red |
|
Red |
The Communards |
|
Unchain my heart |
Joe Cocker |
· View: the XML file and the XSL file.
· View the result with Netscape 6 or IE 6
Note: Unable to view the result in IE 5, because the "http://www.w3.org/TR/WD-xsl" namespace does not understand the <xsl:choose> element.
The <xsl:apply-templates> Element
· The <xsl:apply-templates> element applies a template rule to the current element or to the current element's child nodes.
· If we add a select attribute to the <xsl:apply-templates> element it will process only the child element that matches the value of the attribute. We can use the select attribute to specify the order in which the child nodes are processed.
· Look at the following XSL style sheet:
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <xsl:apply-templates/> </body> </html> </xsl:template> <xsl:template match="cd"> <p> <xsl:apply-templates select="title"/> <xsl:apply-templates select="artist"/> </p> </xsl:template> <xsl:template match="title"> Title: <span style="color:#ff0000"> <xsl:value-of select="."/></span> <br /> </xsl:template> <xsl:template match="artist"> Artist: <span style="color:#00ff00"> <xsl:value-of select="."/></span> <br /> </xsl:template> </xsl:stylesheet> |
· The result of the transformation will look like this:
My CD Collection
Title: Empire
Burlesque
Artist: Bob Dylan
Title: Hide
your heart
Artist: Bonnie Tyler
Title: Greatest
Hits
Artist: Dolly Parton
Title: Still
got the blues
Artist: Gary Moore
Title: Eros
Artist: Eros Ramazzotti
Title: One
night only
Artist: Bee Gees
Title: Sylvias
Mother
Artist: Dr.Hook
Title: Maggie
May
Artist: Rod Stewart
Title: Romanza
Artist: Andrea Bocelli
Title: When
a man loves a woman
Artist: Percy Sledge
Title: Black
angel
Artist: Savage Rose
Title: 1999
Grammy Nominees
Artist: Many
Title: For the
good times
Artist: Kenny Rogers
Title: Big
Willie style
Artist: Will Smith
Title: Tupelo
Honey
Artist: Van Morrison
Title: Soulsville
Artist: Jorn Hoel
Title: The
very best of
Artist: Cat Stevens
Title: Stop
Artist: Sam Brown
Title: Bridge
of Spies
Artist: T`Pau
Title: Private
Dancer
Artist: Tina Turner
Title: Midt
om natten
Artist: Kim Larsen
Title: Pavarotti
Gala Concert
Artist: Luciano Pavarotti
Title: The
dock of the bay
Artist: Otis Redding
Title: Picture
book
Artist: Simply Red
Title: Red
Artist: The Communards
Title: Unchain
my heart
Artist: Joe Cocker
· View: the XML file and the XSL file.
· View the result with Netscape 6 or IE 6
Note: Unable to view the result in IE 5, because the "http://www.w3.org/TR/WD-xsl" namespace does not understand the <xsl:apply-template> element.
· If your browser supports it, XSLT can be used to transform the document to XHTML in your browser.
A JavaScript Solution
· Not always desirable to include a style sheet reference in an XML file (i.e. it will not work in a non XSLT aware browser.)
· A more versatile solution would be to use a JavaScript to do the XML to XHTML transformation.
· By using JavaScript, we can:
- do browser-specific testing
- use different style sheets according to browser and user needs
· That's the beauty of XSLT. One of the design goals for XSLT was to make it possible to transform data from one format to another, supporting different browsers and different user needs.
· XSLT transformation on the client side is bound to be a major part of the browsers work tasks in the future, as we will see a growth in the specialized browser market (Braille, aural browsers, Web printers, handheld devices, etc.)
The XML file and the XSL file
Take a new look at the XML document
<?xml version="1.0" encoding="ISO-8859-1"?> <catalog> <cd> <title>Empire Burlesque</title> <artist>Bob Dylan</artist> <country>USA</country> <company>Columbia</company> <price>10.90</price> <year>1985</year> </cd>. . . </catalog> |
· If you have Netscape 6 or IE 5 or higher you can view the XML file.
· And the accompanying XSL style sheet:
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th align="left">Title</th> <th align="left">Artist</th> </tr> <xsl:for-each select="catalog/cd"> <tr> <td><xsl:value-of select="title" /></td> <td><xsl:value-of select="artist" /></td> </tr> </xsl:for-each> </table> </body> </html></xsl:template> </xsl:stylesheet> |
· View the XSL file.
· Note: Be sure to notice that the XML file does not have a reference to the XSL file.
· IMPORTANT: The above sentence indicates that an XML file could be transformed using many different XSL files.
Transforming XML to XHTML in Your Browser
Here is the source code needed to transform the XML file to XHTML on the client:
<html> <body> <script type="text/javascript"> // Load XML var xml = new ActiveXObject("Microsoft.XMLDOM")xml.async = false xml.load("cdcatalog.xml")// Load XSL var xsl = new ActiveXObject("Microsoft.XMLDOM")xsl.async = false xsl.load("cdcatalog.xsl")// Transform document.write(xml.transformNode(xsl)) </script> </body> </html> |
· The first block of code creates an instance of the Microsoft XML parser (XMLDOM), and loads the XML document into memory.
· The second block of code creates another instance of the parser and loads the XSL document into memory. The last line of code transforms the XML document using the XSL document, and writes the result to the XHTML document. Nice!
If you have IE 6.0: See how it works.
If you have IE 5.0: See how it works.
· Since not all browsers support XSLT, one solution is to transform the XML to XHTML on the server.
A Cross Browser Solution
· To make XML data available to all kinds of browsers, we have to transform the XML document on the SERVER and send it as pure XHTML to the BROWSER.
· That's another beauty of XSLT. One of the design goals for XSLT was to make it possible to transform data from one format to another on a server, returning readable data to all kinds of future browsers.
· XSLT transformation on the server is bound to be a major part of the Internet Information Server work tasks in the future, as we will see a growth in the specialized browser market (Braille, aural browsers, Web printers, handheld devices, etc.)
The XML file and the XSLT file
new look at the XML document:
<?xml version="1.0" encoding="ISO-8859-1"?> <catalog> <cd> <title>Empire Burlesque</title> <artist>Bob Dylan</artist> <country>USA</country> <company>Columbia</company> <price>10.90</price> <year>1985</year> </cd>. . . </catalog> |
· View the XML file.
· And the accompanying XSL style sheet:
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th align="left">Title</th> <th align="left">Artist</th> </tr> <xsl:for-each select="catalog/cd"> <tr> <td><xsl:value-of select="title" /></td> <td><xsl:value-of select="artist" /></td> </tr> </xsl:for-each> </table> </body> </html></xsl:template> </xsl:stylesheet> |
If you have Netscape 6 or IE 5 or higher you can view the XSL file.
Note: Be sure that the XML file does not have a reference to the XSL file.
IMPORTANT: The above sentence indicates that an XML file on the server could be transformed using many different XSL files.
Transforming XML to XHTML on the Server
Here is the source code needed to transform the XML file to XHTML on the server:
<% 'Load XML set xml = Server.CreateObject("Microsoft.XMLDOM")xml.async = false xml.load(Server.MapPath("cdcatalog.xml"))'Load XSL set xsl = Server.CreateObject("Microsoft.XMLDOM")xsl.async = false xsl.load(Server.MapPath("cdcatalog.xsl"))'Transform file Response.Write(xml.transformNode(xsl)) %> |
· The first block of code creates an instance of the Microsoft XML parser (XMLDOM), and loads the XML file into memory.
· The second block of code creates another instance of the parser and loads the XSL document into memory.
· The last line of code transforms the XML document using the XSL document, and returns the result to the browser. Nice!
XSLT Elements
The links in the "Element" columns point to attributes and more useful information about the specific element.
- NN: indicates the earliest version of Netscape that supports the tag
- IE: indicates the earliest version of Internet Explorer that supports the tag
Note: All elements supported in IE 5.X may have NON-standard behavior, because IE 5.X was released before XSLT became a W3C Recommendation!
|
Element |
Description |
IE |
NN |
|
Applies a template rule from an imported style sheet |
6.0 |
|
|
|
Applies a template rule to the current element or to the
current element's child nodes |
5.0 |
6.0 |
|
|
Adds an attribute |
5.0 |
6.0 |
|
|
Defines a named set of attributes |
6.0 |
6.0 |
|
|
Calls a named template |
6.0 |
6.0 |
|
|
Used in conjunction with <when> and
<otherwise> to express multiple conditional tests |
5.0 |
6.0 |
|
|
Creates a comment node in the result tree |
5.0 |
6.0 |
|
|
Creates a copy of the current node (without child nodes
and attributes) |
5.0 |
6.0 |
|
|
Creates a copy of the current node (with child nodes and
attributes) |
6.0 |
6.0 |
|
|
Defines the characters and symbols to be used when
converting numbers into strings, with the format-number() function |
6.0 |
|
|
|
Creates an element node in the output document |
5.0 |
6.0 |
|
|
Specifies an alternate code to run if the processor
does not support an XSLT element |
6.0 |
|
|
|
Loops through each node in a specified node set |
5.0 |
6.0 |
|
|
Contains a template that will be applied only if a
specified condition is true |
5.0 |
6.0 |
|
|
Imports the contents of one style sheet into another. Note:
An imported style sheet has lower precedence than the importing style sheet |
6.0 |
6.0 |
|
|
Includes the contents of one style sheet into another. Note:
An included style sheet has the same precedence as the including style sheet |
6.0 |
6.0 |
|
|
Declares a named key that can be used in the style sheet
with the key() function |
6.0 |
6.0 |
|
|
Writes a message to the output (used to report errors) |
6.0 |
6.0 |
|
|
Replaces a namespace in the style sheet to a different
namespace in the output |
6.0 |
|
|
|
Determines the integer position of the current node and
formats a number |
6.0 |
6.0 |
|
|
Specifies a default action for the <choose> element |
5.0 |
6.0 |
|
|
Defines the format of the output document |
6.0 |
6.0 |
|
|
Declares a local or global parameter |
6.0 |
6.0 |
|
|
Defines the elements for which white space should be
preserved |
6.0 |
6.0 |
|
|
Writes a processing instruction to the output |
5.0 |
6.0 |
|
|
Sorts the output |
6.0 |
6.0 |
|
|
Defines the elements for which white space should be
removed |
6.0 |
6.0 |
|
|
Defines the root element of a style sheet |
5.0 |
6.0 |
|
|
Rules to apply when a specified node is matched |
5.0 |
6.0 |
|
|
Writes literal text to the output |
5.0 |
6.0 |
|
|
Defines the root element of a style sheet |
6.0 |
6.0 |
|
|
Extracts the value of a selected node |
5.0 |
6.0 |
|
|
Declares a local or global variable |
6.0 |
6.0 |
|
|
Specifies an action for the <choose> element |
5.0 |
6.0 |
|
|
Defines the value of a parameter to be passed into a
template |
6.0 |
6.0 |
XSLT Functions
|
Name |
Description |
|
Returns the current node |
|
|
Used to access the nodes in an external XML document |
|
|
Tests whether the element specified is supported by the
XSLT processor |
|
|
Converts a number into a string |
|
|
Tests whether the function specified is supported by the
XSLT processor |
|
|
Returns a string value that uniquely identifies a
specified node |
|
|
Returns a node-set using the index specified by an
<xsl:key> element |
|
|
Returns the value of the system properties |
|
|
Returns the URI of an unparsed entity |
|
|
Introduction to XSL-FO
· XSL-FO is about formatting XML data for output.
What is XSL-FO?
- XSL-FO is a language for formatting XML data
- XSL-FO stands for Extensible Stylesheet Language Formatting Objects
- XSL-FO is a W3C Recommendation
- XSL-FO is now formally named XSL
XSL-FO is About Formatting
XSL-FO is an XML based markup language describing the formatting of XML data for output to screen, paper or other media.
XSL-FO is Formally Named XSL
· XSL-FO and XSL the same thing?
· Styling is both about transforming and formatting information
· When the World Wide Web Consortium (W3C) made their first XSL Working Draft, it contained the language syntax for both transforming and formatting XML documents.
· Later the XSL Working Group at W3C split the original draft into separate Recommendations:
§ XSLT, a language for transforming information
§ XSL or XSL-FO, a language for formatting information
§ XPath, a language for defining parts of an XML document
XSL-FO is a Web Standard
· XSL-FO became a W3C Recommendation 15. October 2001. Formally named XSL.
·
To read more about the XSL activities at W3C please
read our W3C Tutorial.
· XSL-FO documents are XML files with output information.
XSL-FO Documents
· XSL-FO documents are XML files with output information. They contain information about the output layout and output contents.
· XSL-FO documents are stored in files with a *.fo or a *.fob extension. It is also quite normal to see XSL-FO documents stored with the *.xml extension, because this makes them more accessible to XML editors.
XSL-FO Document Structure
XSL-FO documents have a structure like this:
<?xml version="1.0" encoding="ISO-8859-1"?> <fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"> <fo:layout-master-set> <fo:simple-page-master master-name="A4"> <!-- Page template goes here --> </fo:simple-page-master></fo:layout-master-set> <fo:page-sequence master-reference="A4"> <!-- Page content goes here --></fo:page-sequence> </fo:root> |
Structure explained
· XSL-FO documents are XML documents, and must always start with an XML declaration:
<?xml version="1.0" encoding="ISO-8859-1"?> |
· The <fo:root> element contains the XSL-FO document. It also declares the namespace for XSL-FO:
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"> <!-- The full XSL-FO document goes here --></fo:root> |
· The <fo:layout-master-set> element contains one or more page templates:
<fo:layout-master-set> <!-- All page templates go here --></fo:layout-master-set> |
· Each <fo:simple-page-master> element contains a single page template. Each template must have a unique name (master-name):
<fo:simple-page-master master-name="A4"> <!-- One page template goes here --></fo:simple-page-master> |
· One or more <fo:page-sequence> elements describe page contents. The master-reference attribute refers to the simple-page-master template with the same name:
<fo:page-sequence master-reference="A4"> <!-- Page content goes here --></fo:page-sequence> |
Note: The master-reference "A4" does not actually describe a predefined page format. It is just a name. You can use any name like "MyPage", "MyTemplate", etc.
· XSL-FO uses rectangular boxes (areas) to display output.
XSL-FO Areas
· The XSL formatting model defines a number of rectangular areas (boxes) to display output.
· All output (text, pictures, or whatever) will be formatted into these boxes and then displayed or printed to a target media.
· They include:
- Pages
- Regions
- Block areas
- Line areas
- Inline areas
XSL-FO Pages
§ XSL-FO output is formatted into pages.
§ Printed output will normally go into many separate pages.
§ Browser output will often go into one long page.
§ XSL-FO Pages contain Regions.
XSL-FO Regions
Each XSL-FO Page contains a number of Regions:
- region-body (the body of the page)
- region-before (the header of the page)
- region-after (the footer of the page)
- region-start (the left sidebar)
- region-end (the right sidebar)
· XSL-FO Regions contain Block areas.
XSL-FO Block Areas
· XSL-FO Block areas define small block elements (the ones that normally starts with a new line) like paragraphs, tables and lists.
· XSL-FO Block areas can contain other Block areas, but most often they contain Line areas.
XSL-FO Line Areas
· XSL-FO Line areas define text lines inside Block areas.
· XSL-FO Line areas contain Inline areas.
XSL-FO Inline Areas
· XSL-FO Inline areas define text inside Lines (bullets, single character, graphics, and more).
· XSL-FO defines output inside <fo:flow> elements.
XSL-FO Page, Flow, and Block
· "Blocks" of content "Flows" into "Pages" and then to the output media.
· XSL-FO output is normally nested inside <fo:block> elements, nested inside <fo:flow> elements, nested inside <fo:page-sequence> elements:
<fo:page-sequence> <fo:flow flow-name="xsl-region-body"> <fo:block> <!-- Output goes here --> </fo:block> </fo:flow></fo:page-sequence> |
XSL-FO Example
XSL-FO example:
<?xml version="1.0" encoding="ISO-8859-1"?> <fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"> <fo:layout-master-set> <fo:simple-page-master master-name="A4"> </fo:simple-page-master></fo:layout-master-set> <fo:page-sequence master-reference="A4"> <fo:flow flow-name="xsl-region-body"> <fo:block>Hello W3Schools</fo:block> </fo:flow></fo:page-sequence> </fo:root> |
· The output from this code would be something like this:
|
Hello W3Schools
|
· XSL-FO pages are filled with data from <fo:flow> elements.
XSL-FO Page Sequences
· XSL-FO uses <fo:page-sequence> elements to define output pages.
o Each output page refers to a page master which defines the layout.
o Each output page has a <fo:flow> element defining the output.
o Each output page is printed (or displayed) in sequence.
XSL-FO Flow
· XSL-FO pages are filled with content from the <fo:flow> element.
· The <fo:flow> element contains all the elements to be printed to the page.
· When the page is full, the same page master will be used over (and over) again until all the text is printed.
Where To Flow?
· The <fo:flow> element has a "flow-name" attribute.
· The value of the flow-name attribute defines where the content of the <fo:flow> element will go.
· The legal values are:
- xsl-region-body (into the region-body)
- xsl-region-before (into the region-before)
- xsl-region-after (into the region-after)
- xsl-region-start (into the region-start)
- xsl-region-end (into the region-end)
· XSL-FO uses page templates called "Page Masters" to define the layout of pages.
XSL-FO Page Templates
· XSL-FO uses page templates called "Page Masters" to define the layout of pages. Each template must have a unique name:
<fo:simple-page-master master-name="intro"> <fo:region-body margin="5in" /></fo:simple-page-master> <fo:simple-page-master master-name="left"> <fo:region-body margin-left="2in" margin-right="3in" /></fo:simple-page-master> <fo:simple-page-master master-name="right"> <fo:region-body margin-left="3in" margin-right="2in" /></fo:simple-page-master> |
In the example above:
· Three <fo:simple-page-master> elements, define three different templates.
· Each template (page-master) has a different name.
· The first template is called "intro". It could be used as a template for introduction pages.
· The second and third templates are called "left" and "right".
§ They could be used as templates for even and odd page numbers.
XSL-FO Page Size
XSL-FO uses the following attributes to define the size of a page:
- page-width defines the width of a page
- page-height defines the height of a page
XSL-FO Page Margins
XSL-FO uses the following attributes to define the margins of a page:
- margin-top defines the top margin
- margin-bottom defines the bottom margin
- margin-left defines the left margin
- margin-right defines the right margin
- margin defines all four margins
XSL-FO Page Regions
XSL-FO uses the following elements to define the regions of a page:
- region-body defines the body region
- region-before defines the top region (header)
- region-after defines the bottom region (footer)
- region-start defines the left region (left sidebar)
- region-end defines the right region (right sidebar)
· Note that the region-before, region-after, region-start, and region-end is a part of the body region.
· To avoid text in the body region to overwrite text in these regions, the body region must have margins at least the size of these regions.
|
||||||||||||||||||
XSL-FO Example
This is an extract from an XSL-FO document:
<fo:simple-page-master master-name="A4" page-width="297mm" page-height="210mm" margin-top="1cm" margin-bottom="1cm" margin-left="1cm" margin-right="1cm"><fo:region-body margin="3cm"/> <fo:region-before extent="2cm"/><fo:region-after extent="2cm"/> <fo:region-start extent="2cm"/> <fo:region-end extent="2cm"/> </fo:simple-page-master> |
· The code above defines a "Simple Page Master Template" with the name "A4".
· The width of the page is 297 millimeters and the height is 210 millimeters.
· The top, bottom, left, and right margins of the page are all 1 centimeter.
· The body has a 3 centimeter margin (on all sides).
· The before, after, start, and end regions (of the body) are all 2 centimeters.
· The width of the body in the example above can be calculated by subtracting the left and right margins and the region-body margins from the width of the page itself:
297mm - (2 x 1cm) - (2 x 3cm) = 297mm - 20mm - 60mm = 217mm.
· Note that the regions (region-start and region-end) are not a part of the calculation. As described earlier, these regions are parts of the body.
· XSL-FO output goes into blocks.
XSL-FO Pages, Flow, and Block
· "Blocks" of content "Flow" into "Pages" of the output media.
· XSL-FO output is normally:
o nested inside <fo:block> elements,
o nested inside <fo:flow> elements
o nested inside <fo:page-sequence> elements:
<fo:page-sequence> <fo:flow flow-name="xsl-region-body"> <fo:block> <!-- Output goes here --> </fo:block> </fo:flow></fo:page-sequence> |
Block Area Attributes
Blocks are sequences of output in rectangular boxes:
<fo:block border-width="1mm">This block of output will have a one millimeter border around it. </fo:block> |
Since block areas are rectangular boxes, they
share many common area properties:
- space before and space after
- margin
- border
- padding
|
space before |
|
margin
|
|
space after |
· The space before and space after is the empty space separating the block from the other blocks.
· The margin is the empty area on the outside of the block.
· The border is the rectangle drawn around the external edge of the area. It can have different widths on all four sides. It can also be filled with different colors and background images.
· The padding is the area between the border and the content area.
· The content area contains the actual content like text, pictures, graphics, or whatever.
Block Margin
- margin
- margin-top
- margin-bottom
- margin-left
- margin-right
Block Border
Border style attributes:
- border-style
- border-before-style
- border-after-style
- border-start-style
- border-end-style
- border-top-style (same as border-before)
- border-bottom-style (same as border-after)
- border-left-style (same as border-start)
- border-right-style (same as border-end)
Border color attributes:
- border-color
- border-before-color
- border-after-color
- border-start-color
- border-end-color
- border-top-color (same as border-before)
- border-bottom-color (same as border-after)
- border-left-color (same as border-start)
- border-right-color (same as border-end)
Border width attributes:
- border-width
- border-before-width
- border-after-width
- border-start-width
- border-end-width
- border-top-width (same as border-before)
- border-bottom-width (same as border-after)
- border-left-width (same as border-start)
- border-right-width (same as border-end)
Block Padding
- padding
- padding-before
- padding-after
- padding-start
- padding-end
- padding-top (same as padding-before)
- padding-bottom (same as padding-after)
- padding-left (same as padding-start)
- padding-right (same as padding-end)
Block Background
- background-color
- background-image
- background-repeat
- background-attachment (scroll or fixed)
Block Styling Attributes
Blocks are sequences of output that can be styled individually:
<fo:block font-size="12pt" font-family="sans-serif">This block of output will be written in a 12pt sans-serif font. </fo:block> |
Font attributes:
- font-family
- font-weight
- font-style
- font-size
- font-variant
Text attributes:
- text-align
- text-align-last
- text-indent
- start-indent
- end-indent
- wrap-option (defines word wrap)
- break-before (defines page breaks)
- break-after (defines page breaks)
- reference-orientation (defines text rotation in 90" increments)
Example
<fo:block font-size="14pt" font-family="verdana" font-color="red" space-before="5mm" space-after="5mm">W3Schools </fo:block> <fo:block text-indent="5mm" font-family="verdana" font-size="12pt" space-before="5mm" space-after="5mm">At W3Schools you will find all the Web-building tutorials you need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP. </fo:block> |
Result:
|
At W3Schools you will find
all the Web-building tutorials you need, from basic HTML and XHTML to
advanced XML, XSL, Multimedia and WAP. |
· Takes a lot of code to produce a document with many headers and paragraphs.
· Normally XSL-FO document do not combine formatting information and content as was have done here.
· XSLT can put the formatting information into templates and write a cleaner content.
· XSL-FO uses List Blocks to define lists.
XSL-FO List Blocks
There are four XSL-FO objects used to create lists:
- fo:list-block (contains the whole list)
- fo:list-item (contains each item in the list)
- fo:list-item-label (contains the label for the list-item - typically an <fo:block> containing a number, character, etc.)
- fo:list-item-body (contains the content/body of the list-item - typically one or more <fo:block> objects)
An XSL-FO list example:
<fo:list-block> <fo:list-item> <fo:list-item-label> <fo:block>*</fo:block></fo:list-item-label> <fo:list-item-body> <fo:block>Volvo</fo:block></fo:list-item-body> </fo:list-item> <fo:list-item> <fo:list-item-label> <fo:block>*</fo:block></fo:list-item-label> <fo:list-item-body> <fo:block>Saab</fo:block></fo:list-item-body> </fo:list-item> </fo:list-block> |
The output from this code would be:
|
|
· XSL-FO uses the <fo:table-and-caption> element to define tables.
XSL-FO Tables
The XSL-FO table model is not very different from the HTML table model.
There are nine XSL-FO objects used to create tables:
- fo:table-and-caption
- fo:table
- fo:table-caption
- fo:table-column
- fo:table-header
- fo:table-footer
- fo:table-body
- fo:table-row
- fo:table-cell
· XSL-FO uses the <fo:table-and-caption> element to define a table. It contains a <fo:table> and an optional <fo:caption> element.
· The <fo:table> element contains:
o optional <fo:table-column> elements
o an optional <fo:table-header> element
o a <fo:table-body> element
o an optional <fo:table-footer> element
· Each of these elements has one or more <fo:table-row> elements, with one or more <fo:table-cell> elements:
<fo:table-and-caption> <fo:table> <fo:table-column column-width="25mm"/> <fo:table-column column-width="25mm"/> <fo:table-header> <fo:table-cell><fo:block font-weight="bold">Car</fo:block> </fo:table-cell> <fo:table-cell> <fo:block font-weight="bold">Price</fo:block> </fo:table-cell></fo:table-header> <fo:table-body> <fo:table-row> <fo:table-cell> <fo:block>Volvo</fo:block> </fo:table-cell> <fo:table-cell> <fo:block>$50000</fo:block> </fo:table-cell> </fo:table-row> <fo:table-row> <fo:table-cell> <fo:block>SAAB</fo:block> </fo:table-cell> <fo:table-cell> <fo:block>$48000</fo:block> </fo:table-cell> </fo:table-row></fo:table-body> </fo:table> </fo:table-and-caption> |
The output from this code would something like this:
|
Car |
Price |
|
Volvo |
$50000 |
|
SAAB |
$48000 |
· XSL-FO and XSLT can help each other.
Remember this Example?
<fo:block font-size="14pt" font-family="verdana" font-color="red" space-before="5mm" space-after="5mm">W3Schools </fo:block> <fo:block text-indent="5mm" font-family="verdana" font-size="12pt" space-before="5mm" space-after="5mm">At W3Schools you will find all the Web-building tutorials you need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP. </fo:block> |
Result:
|
At W3Schools you will find
all the Web-building tutorials you need, from basic HTML and XHTML to
advanced XML, XSL, Multimedia and WAP. |
With a Little Help from XSLT
Remove the XSL-FO information from the document:
<header> W3Schools </header> <paragraph> At W3Schools you will find all the Web-building tutorials you need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP. </paragraph> |
Add an XSLT transformation:
<xsl:template match="header"> <fo:block font-size="14pt" font-family="verdana" font-color="red" space-before="5mm" space-after="5mm"> <xsl:apply-templates/></fo:block> </xsl:template> <xsl:template match="paragraph"> <fo:block text-indent="5mm" font-family="verdana" font-size="12pt" space-before="5mm" space-after="5mm"> <xsl:apply-templates/></fo:block> </xsl:template> |
And the result will be the same:
|
At W3Schools you will find
all the Web-building tutorials you need, from basic HTML and XHTML to
advanced XML, XSL, Multimedia and WAP. |
· XSL-FO needs formatting software to produce output.
XSL-FO Processors
An XSL-FO processor is a software program for formatting XSL documents for output.
Most XSL-FO processors can output PDF document, and quality print as well as HTML and other formats.
Here is a list of the most common XSL-FO processors:
XSL Formatter
XSL Formatter is a software to format XML documents for production-quality printing and output to PDF.
Antenna House has been providing version V2 of the same product since January, 2002 in the global market, and XSL Formatter was rated as one of the best quality product at the XML 2002, XML 2003 conferences held in Europe.
Building on over 4 years of experience developing XSL-FO software, Antenna House has completely written from scratch an entirely new Formatter that offers significant enhancements and provides a solid foundation on which to continue to move forward.
Xinc Beta Release
Xinc is an XSL-FO processor by Lunasil LTD.
Xinc is designed to be fast, multithreaded and memory efficient. A Swing based XSL-FO viewer allows you to view and print XSL-FO files as well as generate PDF files with the click of a button. Xinc can be used as a server component via its Java API. Xinc can also be used in a Microsoft server environment by using its COM interface. New features include hyphenation, basic-link, PDF output, memory/speed optimizations and a simple COM interface.
Scriptura
Inventive Designers Scriptura is a cross-platform document design and generation solution based on XSLT and XSL-FO.
Scriptura has a WYSIWYG design tool and engine. The XSL-FO formatter used in the engine is no longer based on Apache FOP, but is written from scratch by Inventive Designers. The new features in this release are: support for bulleted and numbered lists, 'break-before' and 'break-after' properties, extended bar code options and improved number and currency formatting. A free trial version is available for download.
XSL Formatting Objects Reference
The process that converts a description into a presentation is called formatting.
|
Object |
Description |
|
Represents the start resource of a link |
|
|
Overrides the default Unicode BIDI direction |
|
|
Defines a block of output (e.g. paragraphs and titles) |
|
|
Defines a block-level reference-area |
|
|
Specifies a character that will be mapped to a glyph for
presentation |
|
|
Defines a color-profile for a stylesheet |
|
|
Specifies a page-master to be used when the conditions
defined are true |
|
|
Groups global declarations for a stylesheet |
|
|
Used for a graphic where the graphics data resides outside
of the XML result tree |
|
|
Typically used to position an image in a separate area at
the beginning of a page OR to position an image to one side, with the content
flowing along-side of the image |
|
|
Contains all elements to be printed to a page |
|
|
Defines a footnote within the region-body of a page |
|
|
Defines the content of the footnote |
|
|
Formats the first line of an <fo:block> |
|
|
Formats a part of a text with a background or enclosing it
in a border |
|
|
Defines an inline reference-area |
|
|
Used for inline graphics or for "generic"
objects where the object's data resides as descendants of
<fo:instream-foreign-object> |
|
|
Holds all masters used in a document |
|
|
Used to generate "."
to separate titles from page numbers in table of contents, or to create input
fields in forms, or to create horizontal rules |
|
|
Defines a list |
|
|
Contains each item in the list |
|
|
Contains the content/body of the list-item |
|
|
Contains the label for the list-item (typically a number,
character, etc.) |
|
|
Used with <fo:retrieve-marker> to create running
headers or footers |
|
|
Contains (within an
<fo:multi-switch>) each alternative sub-tree of XSL-FO objects. The
parent <fo:multi-switch> will choose which alternative to show and hide
the rest |
|
|
Used to switch between two or more property-sets |
|
|
Specifies an alternative property-set that will be applied
depending on the state of the user agent |
|
|
Holds one or more <fo:multi-case> objects and
controls the switching between them (activated by <fo:multi-toggle>) |
|
|
Used to switch to another <fo:multi-case> |
|
|
Represents the current page-number |
|
|
References the page-number for the page that contains the
first normal area returned by the cited object |
|
|
A container for page output elements. There will be one
<fo:page-sequence> object for each page layout |
|
|
Specifies which simple-page-masters are to be used and in
which order |
|
|
Defines a page footer |
|
|
Defines a page header |
|
|
Defines a page body |
|
|
Defines the right sidebar of a page |
|
|
Defines the left sidebar of a page |
|
|
Specifies repetition of a set of simple-page-masters |
|
|
Specifies repetition of a single simple-page-master |
|
|
Used with <fo:marker> to create running headers or
footers |
|
|
The root (top) node for XSL-FO documents |
|
|
Defines the size and shape of a page |
|
|
Specifies a page-master to be used at a given point in the
sequence of pages |
|
|
Contains static content (e.g. headers and footers) that
will be repeated on many pages |
|
|
Formats the tabular material of a table |
|
|
Formats a table and its caption |
|
|
Container for table rows and table cells |
|
|
Contains the caption for a table |
|
|
Defines a table cell |
|
|
Formats the columns of a table |
|
|
Defines a table footer |
|
|
Defines a table header |
|
|
Defines a table row |
|
|
Defines a title for a page-sequence |
|
|
Specifies inherited properties for a group of XSL-FO
objects |
|
|