

<!DOCTYPE HTML PUBLIC "-//W3C//DTD
HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<Title>Home Page for Lawrence
M. Brown</Title>
</HEAD>
<BODY BGCOLOR="WHITE">
<H1 ALIGN="CENTER">Home Page
for Lawrence M. Brown</H1>
<HR>
<IMG SRC="images/nswc.gif" WIDTH=300
HEIGHT=117
HSPACE=10 VSPACE=5 ALIGN="LEFT"
ALT="NSWC Logo">
Senior Network Engineer<BR>
<A HREF="http://www.dt.navy.mil/">
Naval Surface Warfare Center</A><BR>
9500 MacArthur Boulevard<BR>
West Bethesda, Maryland, MD 20817-5700<BR>
<I>email:</I> <A HREF="mailto:brown@corewebprogramming.com">
brown@corewebprogramming.com</A><BR>
<I>Phone:</I> (301) 277-4648<BR
CLEAR="ALL">
<P>
This is my personal home page.
For more specific
programming-related resources pages,
please see:
<!-- Rest of Sample Page Deleted
-->
</BODY>
</HTML>
HTML Document Template

<!DOCTYPE HTML PUBLIC "-//W3C//DTD
HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Title</TITLE>
</HEAD>
<BODY>
<H1>Main Heading</H1>
<!-- Rest of page goes here -->
</BODY>
</HTML>
HEAD section using Meta Tag
<HEAD>
<TITLE>Why You Should
Buy Windows 2000</TITLE>
<BASE HREF="http://www.microsoft.com/windows2000/">
<META NAME="author" CONTENT="Bill
Gates">
<META NAME="keywords"
CONTENT="Windows,Advocacy,OS,Operating Systems">
<META NAME="description"
CONTENT="A summary of the advantages of Windows 2000.">
</HEAD>
Automatic reloading
<HEAD>
<TITLE>Why You Should Buy Windows
2000</TITLE>
<META HTTP-EQUIV="Refresh" CONTENT="1800">
</HEAD>
Forwarding
<HEAD>
<TITLE>Why You Should Buy Windows
2000 (New Address)</TITLE>
<META HTTP-EQUIV="Refresh"
CONTENT="5;
URL=http://www.apple.com/Buy-Win2000.html">
</HEAD>

Heading
<HTML>
<HEAD>
<TITLE>My First Web Page</TITLE>
</HEAD>
<BODY>
<H1>My First Web Page</H1>
<!-- Remainder of HTML Document Here
-->
</BODY>
</HTML>

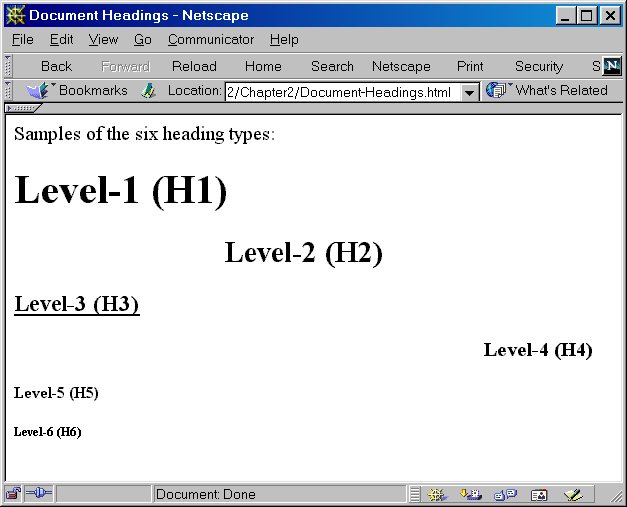
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Document Headings</TITLE>
</HEAD>
<BODY>
Samples of the six heading types:
<H1>Level-1 (H1)</H1>
<H2 ALIGN="CENTER">Level-2 (H2)</H2>
<H3><U>Level-3 (H3)</U></H3>
<H4 ALIGN="RIGHT">Level-4 (H4)</H4>
<H5>Level-5 (H5)</H5>
<H6>Level-6 (H6)</H6>
</BODY>
</HTML>

<BODY>
<H2><I>An Italic Heading</I></H2>
<H2><A NAME="Section5">Section
Five</A></H2>
</BODY>
</HTML>

<BODY>
<I><H2>An Italic Heading</H2></I>
<A NAME="Section5"><H2>Section Five</H2></A>
</BODY>
</HTML>

<BODY>
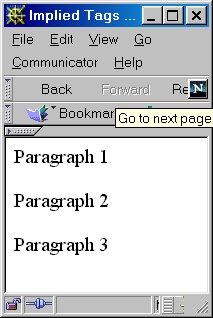
<P>
Paragraph 1
</P>
<P>
Paragraph 2
</P>
<P>
Paragraph 3
</P>
</BODY>
</HTML>

<BODY>
Paragraph 1
<P>
Paragraph 2
<P>
Paragraph 3
</BODY>
</HTML>


<HTML>
<HEAD>
<TITLE>Numbered List</TITLE>
</HEAD>
<BODY>
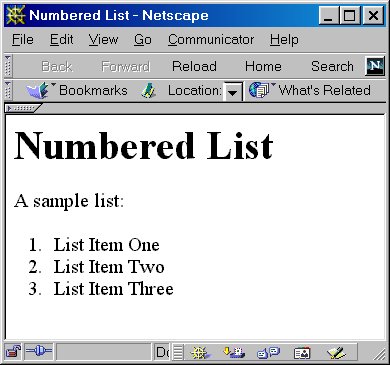
<H1>Numbered List</H1>
A sample list:
<OL>
<LI>List Item One
<LI>List Item Two
<LI>List Item Three
</OL>
</BODY>
</HTML>

<HTML>
<HEAD>
<TITLE>Nested Ordered
Lists</TITLE>
</HEAD>
<BODY>
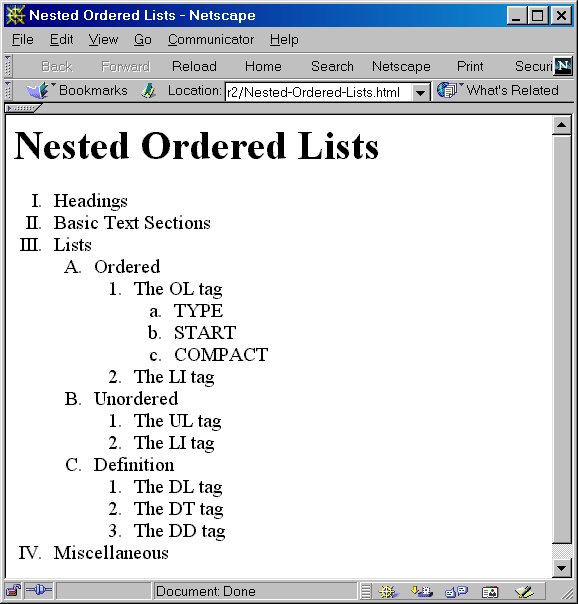
<H1>Nested Ordered Lists</H1>
<OL TYPE="I">
<LI>Headings
<LI>Basic Text Sections
<LI>Lists
<OL TYPE="A">
<LI>Ordered
<OL TYPE="1">
<LI>The OL tag
<OL TYPE="a">
<LI>TYPE
<LI>START
<LI>COMPACT
</OL>
<LI>The LI tag
</OL>
<LI>Unordered
<OL TYPE="1">
<LI>The UL tag
<LI>The LI tag
</OL>
<LI>Definition
<OL TYPE="1">
<LI>The DL tag
<LI>The DT tag
<LI>The DD tag
</OL>
</OL>
<LI>Miscellaneous
</OL>
</BODY>
</HTML>

<HTML>
<HEAD>
<TITLE>Bulleted List</TITLE>
</HEAD>
<BODY>
<H1>Bulleted List</H1>
A sample list:
<UL>
<LI>List Item One
<LI>List Item Two
<LI>List Item Three
</UL>
</BODY>
</HTML>

<HTML>
<HEAD>
<TITLE>Simple Table</TITLE>
</HEAD>
<BODY>
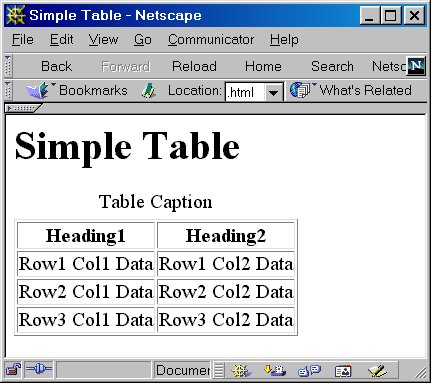
<H1>Simple Table</H1>
<TABLE BORDER=1>
<CAPTION>Table Caption</CAPTION>
<TR><TH>Heading1</TH>
<TH>Heading2</TH></TR>
<TR><TD>Row1 Col1
Data</TD><TD>Row1 Col2 Data</TD></TR>
<TR><TD>Row2 Col1
Data</TD><TD>Row2 Col2 Data</TD></TR>
<TR><TD>Row3 Col1
Data</TD><TD>Row3 Col2 Data</TD></TR>
</TABLE>
</BODY>
</HTML>

<HTML>
<HEAD>
<TITLE>2000 World Championship</TITLE>
</HEAD>
<BODY>
<H2 ALIGN="CENTER">2000 World
Championship</H2>
Final result in the 2000 world
tic-tac-toe championship.
Deep Green is "X", Barry Kasparov
is "O".
<TABLE ALIGN="CENTER" BORDER=1
FRAME="VOID">
<TR><TH>X<TH>O<TH>X
<TR><TH>X<TH>O<TH>X
<TR><TH>O<TH>X<TH>O
</TABLE>
</BODY>

<HTML>
<HEAD>
<TITLE>WWW Standards</TITLE>
</HEAD>
<BODY BGCOLOR="WHITE">
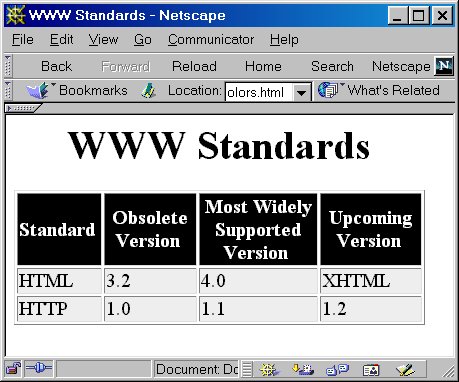
<H1 ALIGN="CENTER">WWW Standards</H1>
<TABLE BORDER=1 BGCOLOR="#EEEEEE">
<TR BGCOLOR="BLACK">
<TH><FONT
COLOR="WHITE">Standard</FONT>
<TH><FONT
COLOR="WHITE">Obsolete Version</FONT>
<TH><FONT
COLOR="WHITE">Most Widely Supported
Version</FONT>
<TH><FONT
COLOR="WHITE">Upcoming Version</FONT>
<TR><TD>HTML
<TD>3.2
<TD>4.0
<TD>XHTML
<TR><TD>HTTP
<TD>1.0
<TD>1.1
<TD>1.2
</TABLE>
</BODY>
</HTML>

<HTML>
<HEAD>
<TITLE>Colspan</TITLE>
</HEAD>
<BODY>
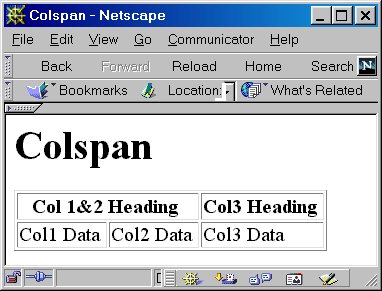
<H1>Colspan</H1>
<TABLE BORDER=1>
<TR><TH COLSPAN=2>Col
1&2 Heading
<TH>Col3 Heading
<TR><TD>Col1 Data
<TD>Col2 Data
<TD>Col3 Data
</TABLE>
</BODY>
</HTML>

<HTML>
<HEAD>
<TITLE>Rowspan</TITLE>
</HEAD>
<BODY>
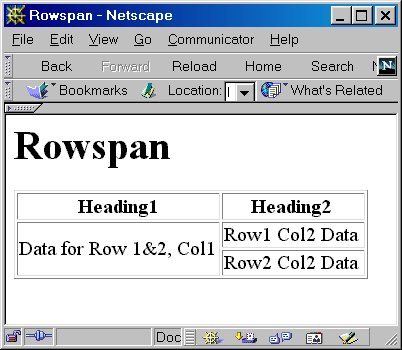
<H1>Rowspan</H1>
<TABLE BORDER=1>
<TR><TH>Heading1<TH>Heading2
<TR><TD ROWSPAN=2>Data
for Row 1&2, Col1
<TD>Row1 Col2 Data
<TR><TD>Row2 Col2
Data
</TABLE>

<HTML>
<HEAD>
<TITLE>Table Groups</TITLE>
</HEAD>
<BODY>
<H1>Table Groups</H1>
<TABLE BORDER=1 CELLPADDING=4
RULES="GROUPS">
<CAPTION>Table Groups
<THEAD>
<TR><TH>Table
Head<TH>Table Head
<TBODY>
<TR><TD>Group
1<TD>Group 1
<TR><TD>Group
1<TD>Group 1
<TBODY ALIGN="RIGHT">
<TR><TD>Group
2<TD>Group 2
<TR><TD>Group
2<TD>Group 2
<TFOOT ALIGN="CENTER">
<TR><TD
COLSPAN=2>Footer
</TABLE>
</BODY>
</HTML>

<HTML>
<HEAD>
<TITLE>Physical Character
Styles</TITLE>
</HEAD>
<BODY BGCOLOR="WHITE">
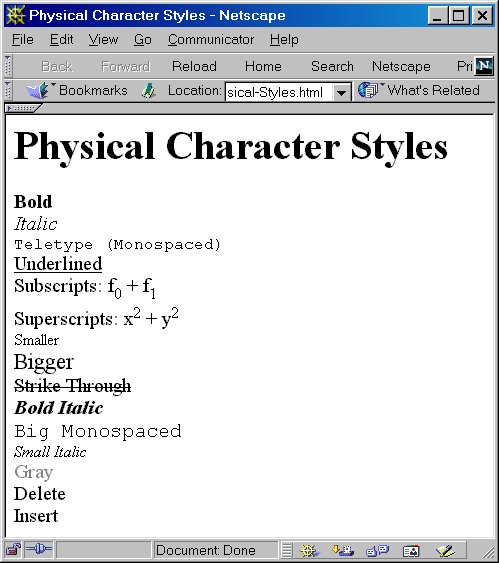
<H1>Physical Character Styles</H1>
<B>Bold</B><BR>
<I>Italic</I><BR>
<TT>Teletype (Monospaced)</TT><BR>
<U>Underlined</U><BR>
Subscripts: f<SUB>0</SUB>
+ f<SUB>1</SUB><BR>
Superscripts: x<SUP>2</SUP>
+ y<SUP>2</SUP><BR>
<SMALL>Smaller</SMALL><BR>
<BIG>Bigger</BIG><BR>
<STRIKE>Strike Through</STRIKE><BR>
<B><I>Bold Italic</I></B><BR>
<BIG><TT>Big Monospaced</TT></BIG><BR>
<SMALL><I>Small Italic</I></SMALL><BR>
<FONT COLOR="GRAY">Gray</FONT><BR>
<DEL>Delete</DEL><BR>
<INS>Insert</INS><BR>
</BODY>
</HTML>

<HTML>
<HEAD>
<TITLE>Logical Character
Styles</TITLE>
</HEAD>
<BODY BGCOLOR="WHITE">
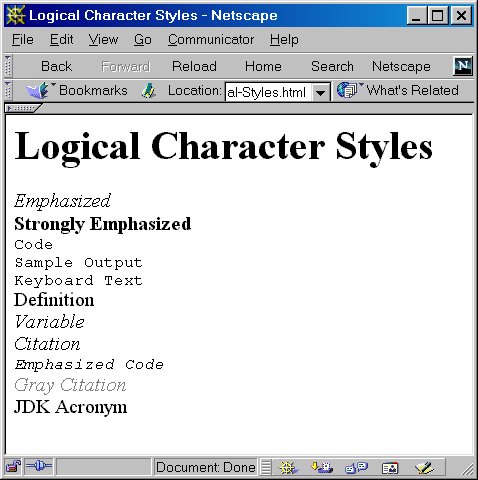
<H1>Logical Character Styles</H1>
<EM>Emphasized</EM><BR>
<STRONG>Strongly Emphasized</STRONG><BR>
<CODE>Code</CODE><BR>
<SAMP>Sample Output</SAMP><BR>
<KBD>Keyboard Text</KBD><BR>
<DFN>Definition</DFN><BR>
<VAR>Variable</VAR><BR>
<CITE>Citation</CITE><BR>
<EM><CODE>Emphasized Code</CODE></EM><BR>
<FONT COLOR="GRAY"><CITE>Gray
Citation</CITE></FONT><BR>
<ACRONYM TITLE="Java Development
Kit">JDK Acronym</ACRONYM>
</BODY>
</HTML>

<HTML>
<HEAD>
<TITLE>Hypertext Links</TITLE>
</HEAD>
<BODY>
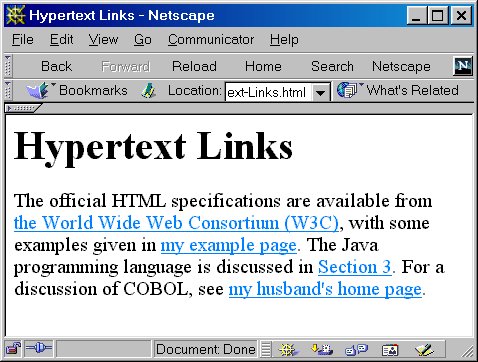
<H1>Hypertext Links</H1>
The official HTML specifications
are available from
<A HREF="http://www.w3.org/MarkUp/">
the World Wide Web Consortium
(W3C)</A>, with some examples
given in
<A HREF="HTML-Examples.html">my
example page</A>.
The Java programming language is
discussed in
<A HREF="#Section-3">Section
3</A>. For a discussion of COBOL,
see <A HREF="johndoe.html#COBOL">my
husband's home page</A>.
</BODY>
</HTML>

<HTML>
<HEAD>
<TITLE>Image Alignment</TITLE>
</HEAD>
<BODY>
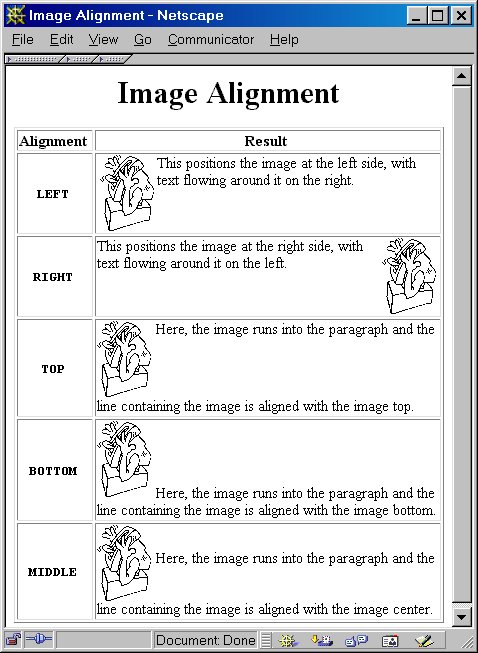
<H1 ALIGN="CENTER">Image Alignment</H1>
<TABLE BORDER=1>
<TR><TH>Alignment
<TH>Result
<TR><TH><CODE>LEFT</CODE>
<TD><IMG SRC="rude-pc.gif" ALIGN="LEFT"
ALT="Rude PC" WIDTH=54 HEIGHT=77>
This positions the image at the left side,
with text flowing around it on the right.
<TR><TH><CODE>RIGHT</CODE>
<TD><IMG SRC="rude-pc.gif" ALIGN="RIGHT"
ALT="Rude PC" WIDTH=54 HEIGHT=77>
This positions the image at the right side,
with text flowing around it on the left.
<TR><TH><CODE>TOP</CODE>
<TD><IMG SRC="rude-pc.gif" ALIGN="TOP"
ALT="Rude PC" WIDTH=54 HEIGHT=77>
Here, the image runs into the paragraph
and the line containing the image is
aligned with the image top.
<TR><TH><CODE>BOTTOM</CODE>
<TD><IMG SRC="rude-pc.gif" ALIGN="BOTTOM"
ALT="Rude PC" WIDTH=54 HEIGHT=77>
Here, the image runs into the paragraph
and the line containing the image is aligned
with the image bottom.
<TR><TH><CODE>MIDDLE</CODE>
<TD><IMG SRC="rude-pc.gif" ALIGN="MIDDLE"
ALT="Rude PC" WIDTH=54 HEIGHT=77>
Here, the image runs into the paragraph
and the line containing the image is aligned
with the image center.
</TABLE>
</BODY>
</HTML>

<HTML>
<HEAD>
<TITLE>Kansas Topography</TITLE>
</HEAD>
<BODY>
<H1 ALIGN="CENTER">Kansas Topography</H1>
Click on a region of Kansas to
get information on
the terrain in that area.
<P>
<IMG SRC="kansas.gif" ALT="Kansas"
WIDTH=385 HEIGHT=170
USEMAP="#Kansas"
BORDER=0>
<MAP NAME="Kansas">
<AREA HREF="nw.html"
SHAPE="RECT"
COORDS="0,0,192,85"
ALT="North West">
<AREA HREF="ne.html"
SHAPE="RECT"
COORDS="193,0,385,85"
ALT="North East">
<AREA HREF="sw.html"
SHAPE="RECT"
COORDS="0,86,192,170"
ALT="South West">
<AREA HREF="se.html"
SHAPE="RECT"
COORDS="193,86,385,170"
ALT="South East">
</MAP>
</BODY>
</HTML>