HTML –1
Web
Sources
www.w3schools.com
www.htmlhelp.com
www.goodpractices.com/
www.htmlgoodies.com
What is an HTML File?
- HTML stands for Hyper Text
Markup Language
- An HTML file is a text file
containing small markup tags
- The markup tags tell the Web
browser how to display the page
- An HTML file must have an htm
or html file extension
- An HTML file can be created
using a simple text editor
·
HTML documents are text files made up of HTML elements.
·
HTML elements are defined using HTML tags.
HTML Tags
- HTML tags are used to mark-up
HTML elements
- HTML tags are surrounded by
the two characters < and >
- The surrounding characters
are called angle brackets
- HTML tags normally come in
pairs like <b> and </b>
- The first tag in a pair is
the start tag, the second tag is the end tag
- The text between the start
and end tags is the element content
- HTML tags are not case
sensitive, <b> means the same as <B>
Example

|
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.0 Transitional//EN"> |
WYSIWYG Editors
· Microsoft FrontPage
· Claris Home Page
· Adobe PageMill
·
Macromedia DreamWeaver
Tag Types
Basic HTML Tags
|
Tag |
Description
|
|
Defines
an HTML document |
|
|
Defines the document's
body |
|
|
Defines header 1 to header
6 |
|
|
Defines a paragraph |
|
|
Inserts a single line
break |
|
|
Defines a horizontal rule |
|
|
Defines a comment |
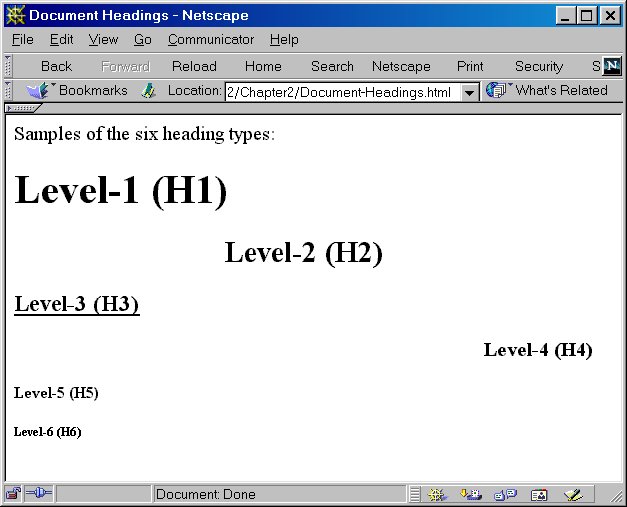
Headings
Headings
are defined with the <h1> to <h6> tags. <h1> defines the
largest heading. <h6> defines the smallest heading.
<html><body> <h1>This is heading 1</h1><h2>This is heading 2</h2><h3>This is heading 3</h3><h4>This is heading 4</h4><h5>This is heading 5</h5><h6>This is heading 6</h6> <p>Use heading tags only for headings. Don't use them just to make something bold. Use other tags for that.</p> </body></html> |
HTML automatically adds
an extra blank line before and after a heading.
Paragraphs
Paragraphs
are defined with the <p> tag.
<html><body> <p>This paragraphcontains a lot of linesin the source code,but the browser ignores it.</p> <p>This paragraphcontains a lot of spacesin the source code,but the browser ignores it.</p> <p>The number of lines in a paragraph depends on the size of your browser window. If you resize the browser window, the number of lines in this paragraph will change.</p> |
HTML automatically
adds an extra blank line before and after a paragraph.

Line Breaks
The
<br> tag is used when you want to end a line, but don't want to start a
new paragraph. The <br> tag forces a line break wherever you place it.
HTML Code |
Appearance |
<html><body> <p>To break<br>lines<br>in a<br>paragraph,<br>use the br tag.</p> </body></html> |
To break |
The <br> tag is
an empty tag. It has no closing tag.
Comments in HTML
The
comment tag is used to insert a comment in the HTML source code. A comment will
be ignored by the browser. You can use comments to explain your code, which can
help you when you edit the source code at a later date.
<!-- This is a comment --> |
Note that you need an
exclamation point after the opening bracket, but not before the closing
bracket.
Example 2
HTML Document Template

|
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.0 Transitional//EN"> <BODY> <!-- Rest of page goes here --> </BODY> |
Headings Again
Example 1
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <BODY> </HTML> |

HTML
Links
HTML
uses a hyperlink to link to another document on the Web.
|
HTML |
Description |
|
<html> <body> <p> <a
href="lastfile.html"> This
text</a> is a link to a page on this Web site. </p> <p> <a
href="http://www.google.com/"> This
text</a> is a link to a page on the World Wide
Web. </p> </body> </html> |
This text is a link to a page on this Web site. This text is a link to a page on the World
Wide Web. |
An
image as a link
|
HTML |
Description |
|
<html> <body> <p> You can also
use an image as a link: <a
href="lastfile.htm"> <img
border="0" src="buttonnext.gif" width="65"
height="38"> </a> </p> </body> </html> |
The Anchor Tag and the Href Attribute
HTML uses the <a> (anchor)
tag to create a link to another document.
·
An anchor can point to any resource on the Web: an HTML
page, an image, a sound file, a movie, etc.
·
The syntax of creating an anchor:
<a href="url">Text to be displayed</a> |
·
The <a> tag is used to create an anchor to link from,
the href attribute is used to address the document to link to, and the words
between the open and close of the anchor tag will be displayed as a hyperlink.
·
This anchor defines a link to W3Schools:
<a href="http://www.pace.edu/">Visit Pace!</a> |
·
The line above will look like this in a browser:
The Target Attribute
·
With the target attribute, you can define where the
linked document will be opened.
·
The line below will open the document in a new browser
window:
<a href="http://www.w3schools.com/"target="_blank">Visit W3Schools!</a> |
TARGET="_self"
This target causes the link to always load in the same window the anchor was clicked in.
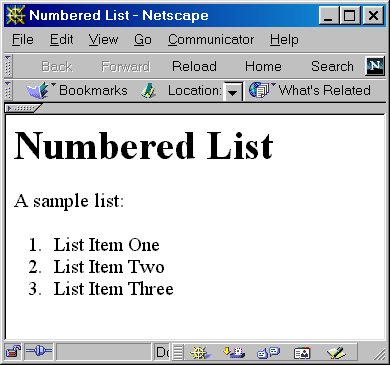
Numbered, Bulleted, and Indented Lists
Simple List

|
<HTML> <BODY> A sample list: </BODY> |
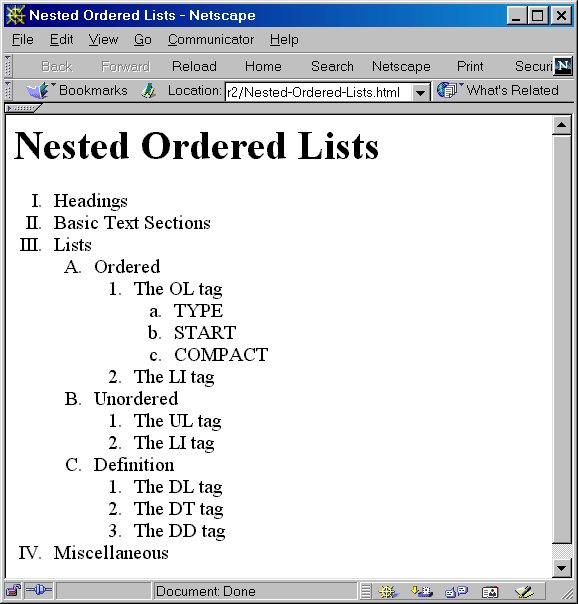
Nested Ordered List

|
<HTML> <BODY> <OL TYPE="I">
</BODY> |
Bulleted Lists
Simple Bullet

|
<HTML> <BODY> A sample list: </BODY> |
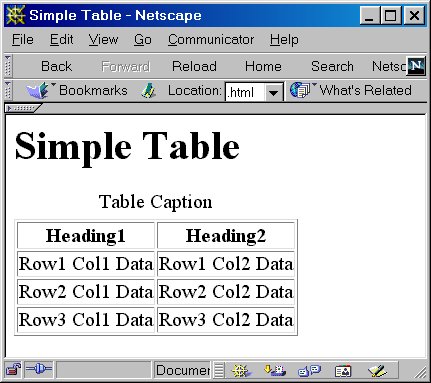
Tables
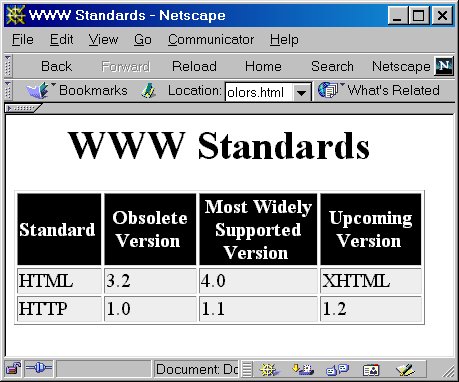
Simple Table

|
<HTML> <BODY> <TABLE BORDER=1>
</BODY> |
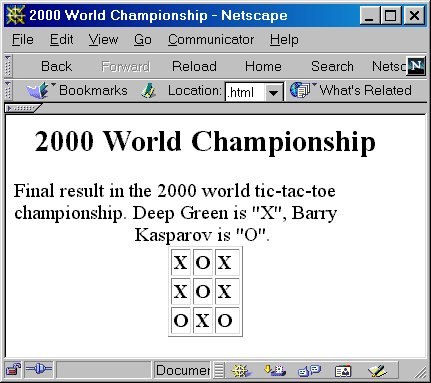
Tic-Tac-Toe

|
<HTML> <BODY> |
Table Background Color

|
<HTML> <BODY
BGCOLOR="WHITE"> <TABLE BORDER=1
BGCOLOR="#EEEEEE"> </BODY> |
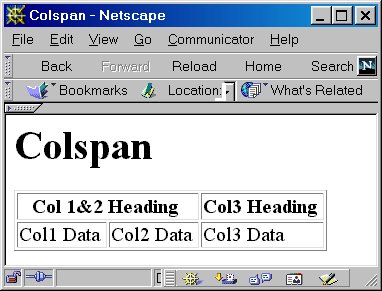
Table Column Spans

|
<HTML> <BODY> <TABLE BORDER=1>
</BODY> |
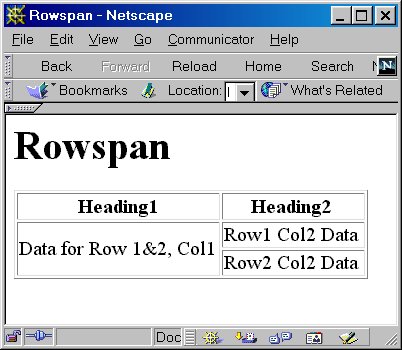
Table Row Spans

|
<HTML> <BODY> <TABLE BORDER=1>
|
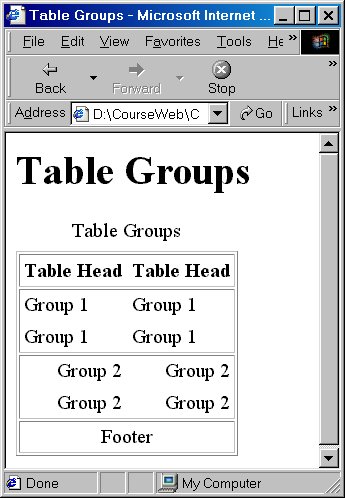
Table Groups

|
<HTML> <BODY> <TABLE BORDER=1
CELLPADDING=4 RULES="GROUPS"> </BODY> |
Text-Level Elements
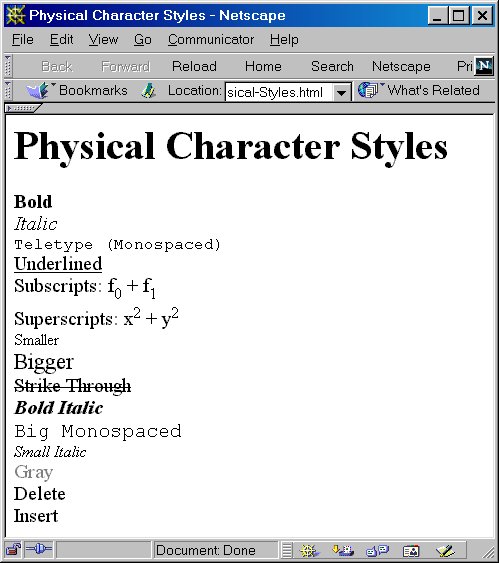
Physical Character Styles

|
<HTML> <BODY
BGCOLOR="WHITE"> <B>Bold</B><BR>
</BODY> |
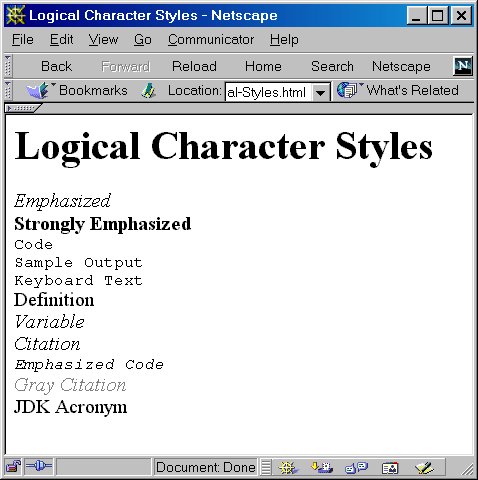
Logical Character Styles

|
<HTML> <BODY
BGCOLOR="WHITE"> <EM>Emphasized</EM><BR>
</BODY> |
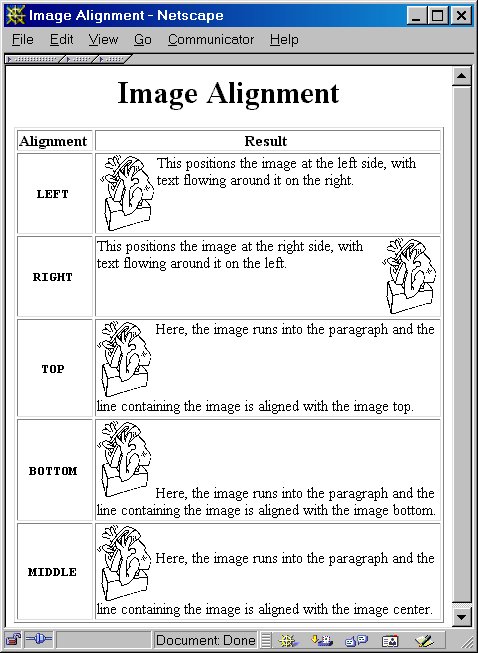
Embedded Images

|
<HTML> <BODY> <TABLE BORDER=1>
</BODY> |