Internet Programming I
Assignment 1
Due:
For your first assignment,
you are to create a webpage for an organization of some sort. You should choose something like a club,
business, store, or even an athletic team.
Eventually it may be used as the front page for the organization’s
website. The organization should be such
that you will require a database to keep track of either its members or
products.
For example, if you choose a
team such as the Yankees, you may eventually want to keep track of the roster,
the players’ positions, their statistics, etc.
A store would sell something such as food, clothes, or computers. We won’t do anything with this for now, but
by the end of the semester, you should have a website that can access the
database and retrieve information from it.
So keep that in mind when you create the webpage.
Your webpage should display
at least one image and have your name and the date somewhere, preferably at the
bottom. You may add anything else you
wish, but don’t make it too cluttered, because we will have a number of forms
to add to it before we are finished.
You are to use JCreator to
make your web page. It is not nearly as
easy to use as DreamWeaver or some other programs,
but we will need it later in the semester for programming in Java. So it will be helpful if you get accustomed
to it early on. The following will guide
you through making a very simple web page.
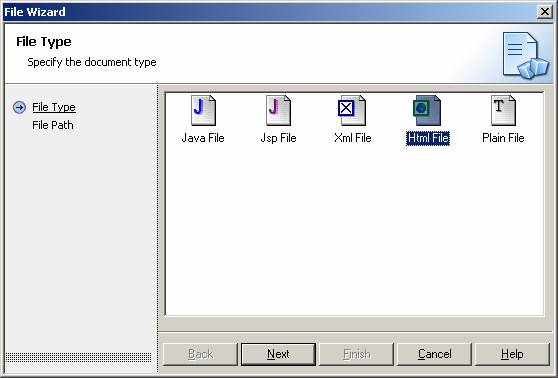
1. Open JCreator and click on the File menu. From there, click
on New. You should see the following screen.

Now click on Html File and then Next. You will now be asked
for a name for the file and the folder to store it in.

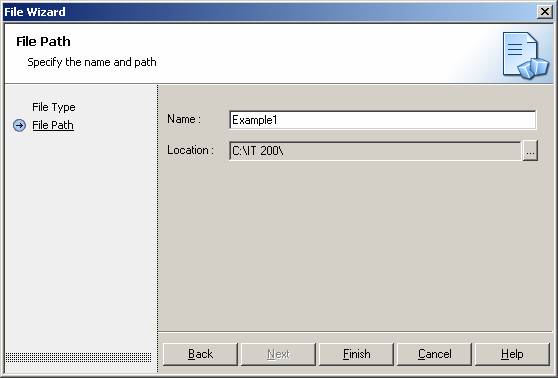
2.
After clicking on
Finish, you will see a blank
screen. Type the following Html file
into it, inserting your own name and email address in place of the three
dots. When done, click the icon to save
the file. It will be saved with the name
and in the folder that you designated above.
<html>
<head>
<title> Exercise 1</title>
</head>
<body>
<h3>My name is … <br />
My email address is … </h3>
</body>
</html>
3.
Open a browser,
go to the File menu, and then open the web page that you just created. Make sure that it looks the way you want it
to.
4.
Note that the tag
for a break, <br /> has a termination slash in
it. This makes it comply with the
requirements for XHtml, extensible Html.
Some of the rules for XHtml are:
- Opening tags all have
matching closing tags. Empty tags
such as <br> and <input> that have
no closing tags are to be written as <br
/> and <input />.
- Attribute values (such
as text or size) must be in quotes.
- Tags must be
nested. That means that
<b><i>…</i></b>
is correct but <b><i>…</b></i> is not.
- Comments contain
double hyphens (<!-- … -->), and no double
hyphens are allowed inside comments otherwise.
- Include alt
with images that use src.
- Add values to boolean attributes, e.g. multiple = “multiple”.
- Use < for < and & for &, when you mean
less than or ampersand.
5. It will be helpful to keep the previous Html program
so that you can use it as a template. That is, whenever you need to create a web
page, you can copy and paste the lines into your new blank screen. Removing the few lines that you don’t want
and adding the others that you do will be easier. So save you program on your USB drive or disk
using a name that you won’t forget and in a place that you can easily find.
6. When opening an existing file, JCreator will always
assume that it is a Java program. So if
you want it to remain an Html file, you should be very careful when saving it.

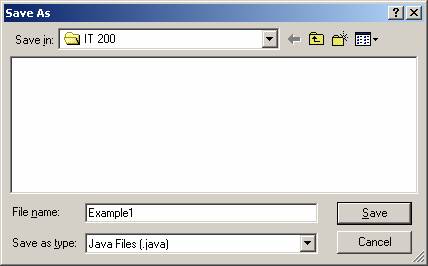
The Save As
screen looks like the one above. Click
on the drop-down arrow for Save as type: and
select Html Files. If you just click on Save
at this point, you will still have your file, but it will not have the file
extension of html that you want.
7. Now create your own web page using all the familiar
tags. When you are done, save it
together with all images in some folder on your disk. Then
zip up the folder and send it to me at cwolf@pace.edu. This way I won’t have to keep track of a lot
of separate files. They will all be in your folder. This assignment will be worth 10 points if it
is sent to me by the due date. You will lose a point a day after
that. So try to get it to me on time.