Internet Programming I
Assignment 8
Html forms and Java programs
Due:
One of the principle uses of
programming on a web page is to collect data from an Html form and send it to
the server.† Once the data is there, it
can be used in several ways.† The server
can compute something and send the result back to the user, or it can use the
data to query a database.† We will see
examples of computations first.† The ninth
assignment will be used to query a database.
1. To get an idea how this works, we will need a
server.† There are a number of commercial
servers including ones available from Microsoft.† There is also an open source server, Apache Tomcat, from the Apache open source
project.† It is widely used, including on
the
2. In the folder called IT 200, click on Course Documents.† One of the files listed there is Webserver.zip.† Unzip
it into a folder on your computer or USB drive.†
You will find a number of files, including WebServer.java.† There should also be a subfolder called client_server.† This
contains the .class files.† These are the
ones that contain the bytecode that
can be interpreted and run by your computer.
3.
Open JCreator and
load the file, WebServer.java.† It is all compiled and ready to run.† So just click on the two blue dots that run
the file.† This will open a black console screen with nothing on it except
Port:†† You can either type in a number
for the port or press the Enter key.†
Doing the latter will select the default
port, which is 8080.† (The standard
Internet port is 80.† We will avoid using
it, since we donít want to interfere with usual Internet traffic.)
4.
To see how the
server works, open Internet Explorer and browse to the folder containing the Webserver.† Next open
the file called EmailForm.html.† You
should see the following screen.

5.
Fill in your name
and email address and click on the Send button.†
You should see something like the following, where the name entered was
Alice Lee and the email address was alee@aol.com.

6.
Next go to View/Source on the Internet Explorer
menu.† There you will find the Html
source for the page.† It should look like
the following.† This is a standard Html
page with the data included.
<!DOCTYPE HTML PUBLIC '-//W3C//DTD HTML 4.0
Transitional//EN'>
<html>
<head>
<title>Test
Data</title>
</head>
<body>
<h3>Hello.</h3>
<h3>Your
name is Alice Lee</h3>
<h3>Your
email address is alee@aol.com</h3>
</body></html>
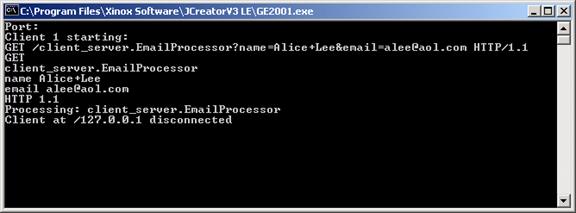
7.
Now return to
JCreator and look at the black console screen.†
It will now contain information about the process that you just
ran.† This information was written on the
screen by the server when the Html form was processed.† It shows that the server received the data,
which is shown after the question mark (?).†
In this string, spaces are replaced by plus signs (+) and data items are
separated by ampersands (&).† This string
was generated by Internet Explorer, and not by the WebServer program.† The WebServer program only echoes it.† The rest of the data on the screen comes from
the WebServer program itself.

8.
Now open the
program EmailProcessor.java in JCreator.† The program is shown below.
package client_server;
/**
†* EmailProcessor
processes a request from a web page.† It
responds to the
†* request by sending
back a web page listing the name and email address.
**/
import java.io.*;
import java.util.*;
public class EmailProcessor
extends WebRequestProcessor
{
†††††† public void process (Request request, Response response)
†††††† {
†††††††††††††† // Get the request parameters with types name and
email.
†††††††††††††† String name = request.getParameter
("name");
†††††††††††††† String email = request.getParameter
("email");
††††††††††††††
†††††††††††††† // Get a PrintWriter object
and respond to the request.
†††††††††††††† PrintWriter out = response.getWriter ();
†††††††††††††† Page.createHeader (out,
"Test Data");
†††††††††††††† out.println ("<h3>Hello.</h3>");††††
†††††††††††††† out.println ("<h3>Your name is " + name + "</h3>");
†††††††††††††† out.println ("<h3>Your email address is " + email + "</h3>");
†††††††††††††† Page.createFooter (out);††††††††††††††††††††††††††††
†††††† }
}
// Class with static method
that add standard lines to the html output page.
class Page
{
†††††† public static void createHeader (PrintWriter out,
String title)
†††††† {
†††††††††††††† out.println ("<!DOCTYPE
HTML PUBLIC '-//W3C//DTD HTML 4.0 Transitional//EN'>");
†††††††††††††† out.println ("<html>");
†††††††††††††† out.println ("<head>");
†††††††††††††† out.println ("<title>" + title +
"</title>");
†††††††††††††† out.println ("</head>");
†††††††††††††† out.println ("<body>");
†††††† } // createHeader
††††††
†††††† public static void createFooter (PrintWriter
out){out.println ("</body></html>");}
††††††
} // class Page
9.
The Page class is
used to incorporate standard Html lines into the output page.† You will want to include it in all of your
programs.† You can copy it without change
from one to the next.† The out.println
statements write the material between the quotation marks to the output
page.† This is the Html page that is
returned to the user (client).†
The
rest of the output page is created from the following lines in the main class:
†††††††††††††† out.println ("<h3>Hello.</h3>");††††
†††††††††††††† out.println ("<h3>Your name is " + name + "</h3>");
†††††††††††††† out.println ("<h3>Your email address is " + email + "</h3>");
The
first line just writes the word, Hello.†
But the second and third lines write some information along with the
data entered on the form.†
The
lines
†††††††††††††† String name = request.getParameter
("name");
†††††††††††††† String email = request.getParameter
("email");
are used
to bring this information into the program.
10.
Next open the
Html form page in JCreator.† When you
click on the open file icon, you will only see Java files.† Click on the Files of type: down arrow and select Html Files.† You will then see the file, EmailForm.html.† It should look like the file below.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html><head><title>E-Mail
Form</title></head>
<body>
<h3>Enter
your name and e-mail address.
<br>Then click the Send
button to send the data to the server.
<br>See the
results.</h3>
<form
method="get" action="http://localhost:8080/client_server.EmailProcessor">
<p><input
name="name" value="" size="30"
type="text"> Name </p>
<p><input
name="email" value="" size="30"
type="text"> E-Mail Address </p>
<p><input
value="Send" type="submit"></p>
</form>
</body></html>
11.
The Java program
uses a request to get the data from the form.†
The line,
†††††††††††††† String name = request.getParameter
("email ");
receives
the data entered into the box called email in the form.† It comes from the line
†††††††††††††† <p><input name="email"
value="" size="30" type="text"> E-Mail Address
</p>
It
is very important that the parameter
in name="email" be exactly the same as that in
†††††††††††††† request.getParameter ("email
");
††††† Since Java
is case sensitive, a serious error is to use different cases in the two places.
12.
Now change both
the program and the form to add a box for a telephone number.† Insert another input statement into the form
to produce the third box.
†††††††††††††† <p><input name="phone"
value="" size="30" type="text"> Telephone
</p>
Then
save the changed file.
13.
Next insert two
new lines into the program, one to get the new data item and the other to
display it.† The line that gets the data
will read
†††††††††††††† String phone = request.getParameter
("phone");
The
line that displays it will be something like
†††††††† out.println ("<h3>Your
telephone number is " + phone +
"</h3>");
Note
that all three places use the word, phone, and not some modification of
it.† You should be able to tell where
these lines go in the program by looking at the other lines there.
14.
Now start over
with a new form and a new program.† This
time the form should have boxes for the width and height of a rectangle.† You can copy the EmailForm
into the new Html file and change several lines.† The first line to change is the one with the
form tag.† It must have the name of the
Java program that will process this request.†
If you call that program AreaProcessor, the
form tag becomes
†††††††††††††† <form method="get"
action="http://localhost:8080/client_server.AreaProcessor">
You
should also change the lines that tell the user what to do.
†††††††† <h3>Enter your width and height
of a rectangle.
Also
both input lines that define the boxes have to be changed.† They become
†††††††† <p><input
name="width" value="" size="30"
type="text"> Width </p>
†††††††† <p><input
name="height" value="" size="30"
type="text"> Height </p>
Save
this form with a name such as AreaForm.html.
15.
Next create the
Java file called AreaProcessor.† Again copy the code from EmailProcessor
and change some of the lines.† First
change the name of the program to AreaProcessor.† The file name and the program name must be
the same.† You should also change the
information in the comment.†
Now
change the request lines to
†††††††††††††† int
width = Integer.parseInt (request.getParameter
("width"));
†††††††††††††† int
height = Integer.parseInt (request.getParameter
("height"));
Just
as in JavaScript, the strings must be changed to numbers.† In Java this is done with
Integer.parseInt.† This is awkward, but
it works.† (To change a string into a
double, use Double.parseDouble.)
The
computation part is easy.† We need a
variable called area that will multiply the width and the height.† The line needed is
†††††††† int
area = width * height;
Last
we change the output lines.† They now
become
†††††††† out.println ("<h3>Area of
Rectangle.</h3>");††††††
†††††††† out.println ("<h3>The area
of the rectangle is " + area +
"</h3>");
Save
and compile the program.† Test it out by
running it with the WebServer program.
16.
Now do some other
computation.† Create a new Html form and
Java program.† Be very careful that the
parameters are the same case in both.† It
is easiest just to keep the names simple and use all lower case.† Again you only have to change a few lines in
the files.† When done, test the program
to make sure it works, zip up the folder and send it to me.†