Web Development
Submission Requirements:
- No Submission to Blackboard is Needed
- Your personal webpage.pace.edu site and Codecademy progress will be checked automatically on the due date.
- Points are based on the percentage of the required lessons completed by the due date.
Codecademy Coursework:
- Complete the Codecademy units listed before the assignment's due date in Blackboard.
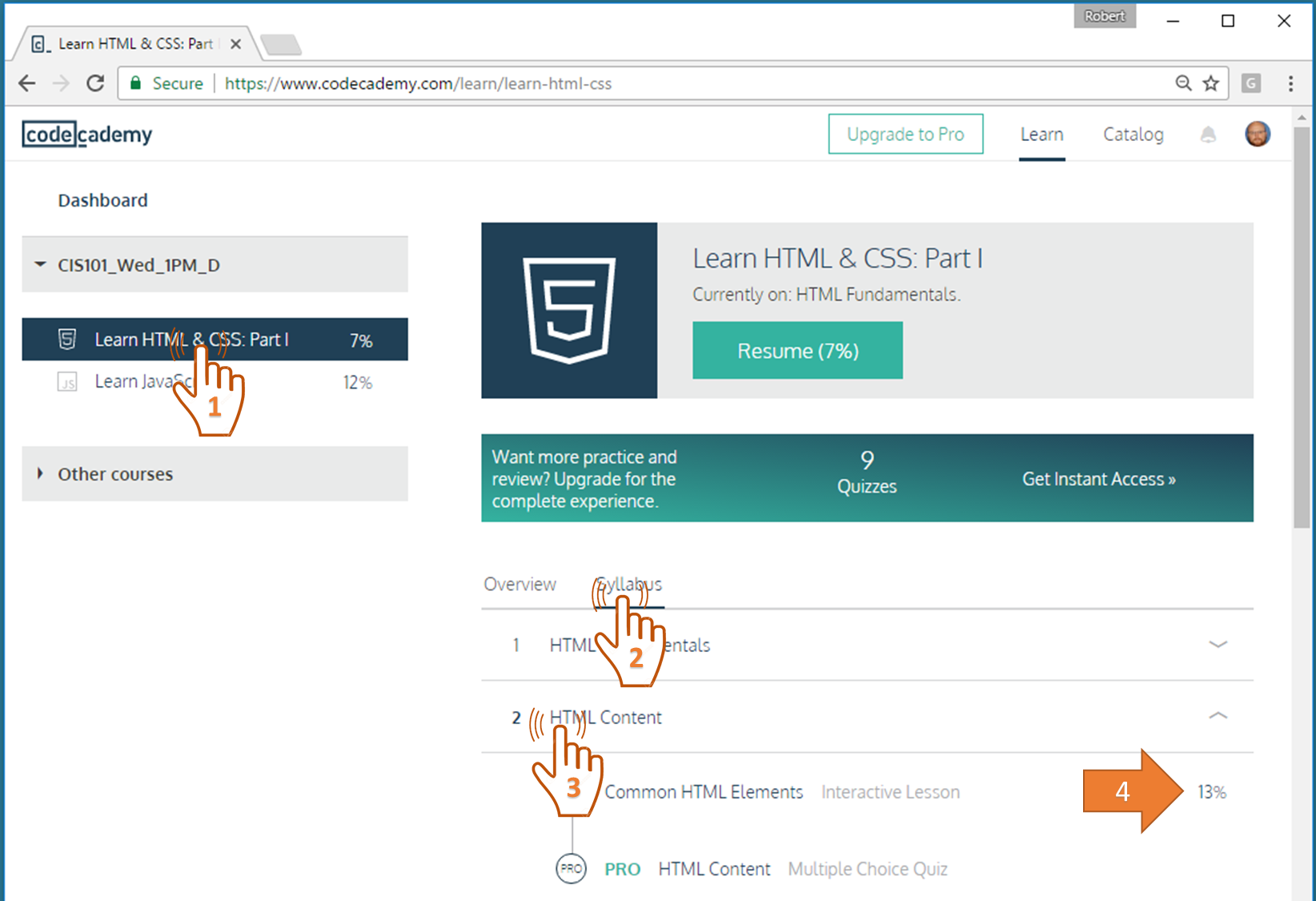
- To see how to track your progress in Codecademy see the image below.
- Note that quizes are not required and there is need to upgrade your account.
- Your instructor provides you with a Codecademy username, contact your them if you created your own.
WD1: Site Launch & Codecademy - Learn HTML - Units 1, 2 & 3
- Launch Your Personal Site
- Activate your pace web-hosting account and sign-up at Codeanywhere.com
- See the Launching Your Site video below
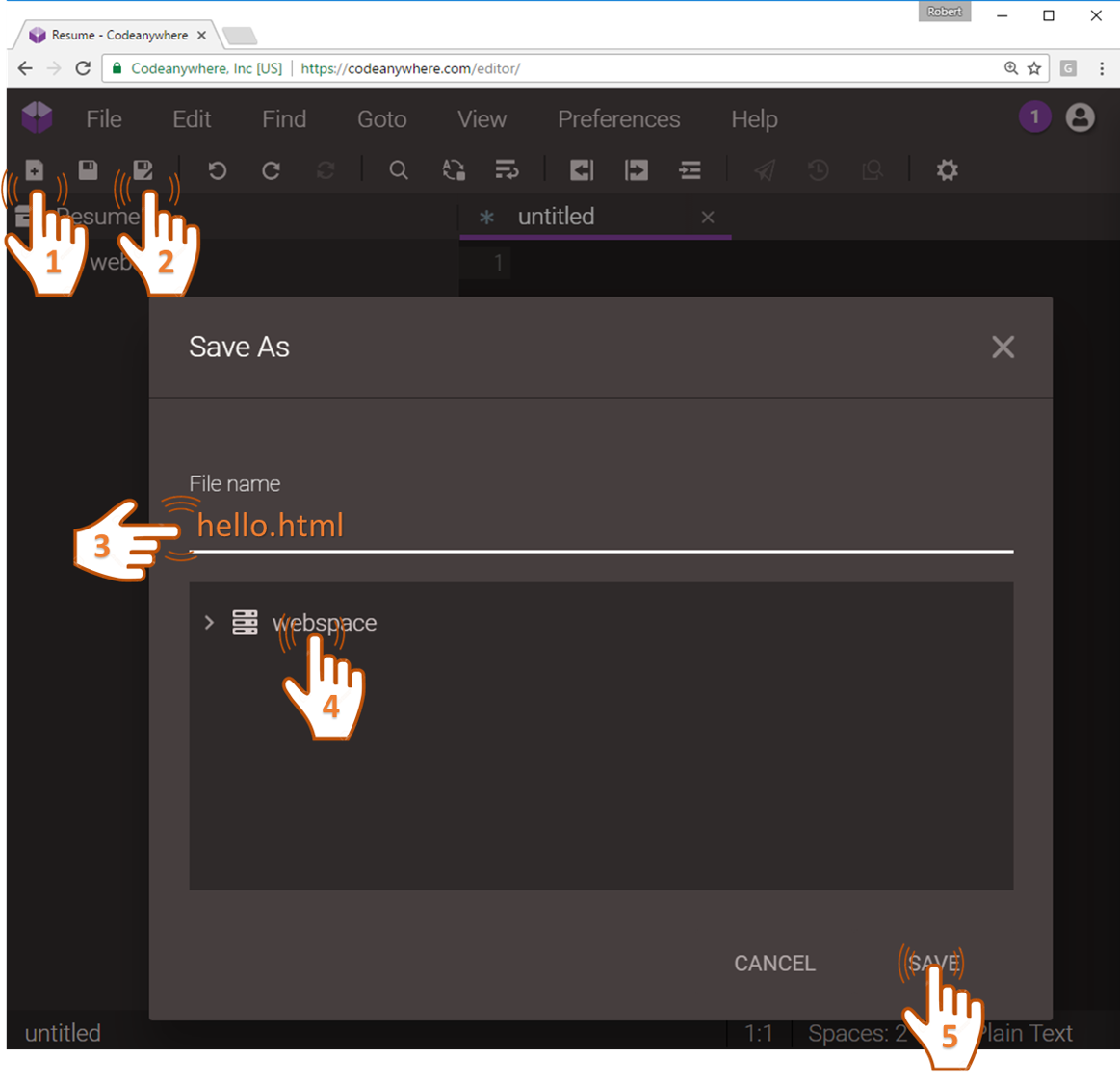
- In CodeAnyWhere create a new file containing the code below and Save As hello.html
<!DOCTYPE html>
<html>
<p> hello world </p>
</html> - See diagram below for help creating a new file
- Visit the url webpage.pace.edu/yourPaceID/hello.html to confirm the file was saved to the webserver
- Activate your pace web-hosting account and sign-up at Codeanywhere.com
- Login to Codecademy.com with the username and password your instructor provided and complete the following lessons:
- Unit 1 - HTML Fundamentals
- Interactive Lesson: Structure
- Unit 2 - HTML Content
- Interactive Lesson: Common HTML Elements
- Unit 3 - CSS Fundamentals
- Interactive Lesson - The CSS Setup
- Interactive Lesson - Basic CSS Structure & Syntax
Learn HTML & CSS: Part I
WD2: Codecademy - Learn HTML - Units 4, 5 & 6
- Login to Codecademy.com with the username and password your instructor provided and complete the following lessons:
- Unit 4 - Styling with CSS
- Interactive Lesson - Colors
- Interactive Lesson - Fonts
- Unit 5 - Organizing HTML & CSS
- Interactive Lesson: Classes, IDs, & Divs
- Unit 6 - The CSS Box Model
- Interactive Lesson - Understanding the Box Model
- Interactive Lesson - Borders
- Interactive Lesson - Content
- Interactive Lesson - Changing the Box Model
Learn HTML & CSS: Part I
WD3: Codecademy - Learn HTML - Units 7, 8 & 9
- Login to Codecademy.com with the username and password your instructor provided and complete the following lessons:
- Unit 7 - CSS Positioning
- Interactive Lesson - Layout
- Unit 8 - Images
- Interactive Lesson - Adding Images
- Unit 9 - HTML Tables
- Interactive Lesson - Tables
Learn HTML & CSS: Part I
WD4: Codecademy - Learn JavaScript - Units 1 & 2
- Login to Codecademy.com with the username and password your instructor provided and complete the following lessons:
- Unit 1 - Introduction to JavaScript
- Interactive Lesson - Introduction to JavaScript
- Interactive Lesson - Variables
- Unit 2 - Control flow
- Interactive Lesson - Control flow
Learn JavaScript
WD5: Codecademy - Learn JavaScript - Units 3 & 4
- Login to Codecademy.com with the username and password your instructor provided and complete the following lessons:
- Unit 3 - Functions and Scope
- Interactive Lesson - Functions
- Interactive Lesson - Scope
- Unit 4 - Arrays and Loops
- Interactive Lesson - Arrays
- Interactive Lesson - Loops
Learn JavaScript
Codecademy Progress Tracking

Creating a New File in CodeAnyWhere