CS835 - Data and Document Representation
& Processing
|
|
Lecture 7 -
Presentation |
Document Layout
2004 ADAPTIVE DOCUMENT LAYOUT PDF
2003 Adaptive
grid-based document layout PDF
1982 Document Formatting Systems: Survey, Concepts, and
Issues PDF
2003 (xml) Improving Formatting Documents by Coupling
Formatting Systems PDF
2003 Towards a Multimedia Formatting Vocabulary PDF
1997 Constraint-Based Document Layout for the Web PDF
2001 A Survey of Automated Layout Techniques for Information
Presentations PDF
2001 Intentional Structures of Documents PDF
A Survey of Automated
Layout Techniques for Information Presentations
- Layout refers to the process of determining the sizes and positions of the
visual objects that are part of an information presentation.
- Automated layout refers to the use of a computer program
to automate either all or part of the layout process.
- Crossroads between artificial
intelligence and human computer interaction.
- Automated layout of presentations is
becoming increasingly important as the amount of data that we need to
present rapidly overtakes our ability to present it manually.
- Layout - both the process of determining the
position and size of each visual object that is displayed in a
presentation, and the result of that process.
- Presentation - material that is intended to be viewed
and manipulated by people; for example, graphical or textual user
interfaces (UIs), World Wide Web documents, and even conventional
newspapers and magazines.
- Format, - how the visual
objects are realized (e.g., as text, graphics, or UI widgets), and their
attributes (e.g., color, texture, or font).
- Vast majority of layouts created today
are done “by hand”: a human graphic designer or “layout expert” makes
most, if not all, of the decisions about the position and size of the
objects to be presented.
- Designers typically spend years learning
how to create effective layouts, and may take hours or days to create even
a single screen of a presentation.
- Designing presentations by hand is too
expensive and too slow to address situations in which time-critical
information must be communicated.
- Recognizing this problem has given rise to work in automated generation of graphical presentations and UIs
SIMPLE TECHNIQUES
- Almost all contemporary user interfaces
are built with a UI toolkit that provides basic functionality, such as
creating buttons and windows.
- Toolkits include layout managers (also
known as geometry managers) to assist the UI designer (programmer)
in designing the layout of objects in a managed container, without having
to specify the absolute position and size of each object.
- Layout managers allow the programmer to
say, in effect, “add button” or “add button to this part of the window,”
and optionally specify additional numeric constraints.
- This makes it possible to create layouts
that adapt to changes in the container’s size.
Layout Managers
- A layout manager chooses positions and
sizes at run time for the objects that it controls, governed by a set of
constraints imposed by a simple layout policy built into the manager and
parameters specified by the programmer.
- Typical layout policies include:
- strict horizontal (row) or vertical
(column) layout
- row-major or column major layout in
which objects wrap to the next row or column to avoid exceeding the
managed container’s bounds
- border layout in which objects can be specified to
reside in the north, south, east, west, or center of the managed
container
- grid layout in which objects are
specified to reside at one position (or straddle multiple positions) in a
programmer-specified 2D grid.
- Programmer specified parameters indicate
preferred, minimum, and maximum widths and heights of objects; and
spacing, both between objects and between objects and the container’s
edges.
- Managed containers can be nested inside
of other managed containers, and treated just like any other objects.
- A programmer designs a parameterized
layout as a hierarchy of managed containers, chosen for their layout
policies, and further constrained by programmer-specified parameters.
- A layout manager does not actually design
a layout, but rather instantiates a layout at run time from the structure
and parameters specified by the programmer.
- Designing a simple layout (e.g., four
buttons displayed in row-major order) is easy for a programmer, but
designing a complex hierarchical layout, while possible, is tedious and
difficult, especially if it needs to behave robustly when resized.
- The popularity of the layout-manager
approach stems primarily from the ease of implementing the managers
themselves and the relative ease with which they can be used by
programmers to define simple parameterized layouts.
- Because the final layout is determined at
run time, the presentation can work well under a wide range of possible
window sizes, with lower bounds on usability imposed by the minimum
effective sizes of the objects being laid out.
- Commercial word-processing and
presentation systems intended primarily for sequential presentations
(e.g., Microsoft Word, Publisher, and PowerPoint, Quark Express, and
LaTeX), provide a set of preauthored style “templates” (and the ability to
create new ones) that can be applied to existing material; for example, by
matching “markup” tags present in the material to be processed with
corresponding tags in the template.
- In comparison with the parameterized
layouts of UI toolkit layout managers, most of these templatebased systems
are simpler.
- They emphasize the format of the material
to be presented, relying on the order in which objects are specified as
input to directly determine the order in which formatted objects appear in
the presentation, with the exception of their handling of floating
objects.
- Floating objects, such as tables or figures, can
move relative to surrounding objects (typically text).
- Typically, a set of rules is used to
determine the final position of the floating object; for example, “If the
height of the object is more than 60% of the height of the page, then put
the object on a separate page; otherwise, put the object at the nearest
paragraph break.”
- However, users of these systems often
move floating objects around by hand to guide or overrule simplistic
placement policies.
CONSTRAINT SATISFACTION
- The vast majority of research in automated
layout to date focuses on constraint-based methods

(a) A network of constraints that might be used in
an automated layout system.
(b) (b) A set of spatial constraints that express
the constraint network.
(c) (c) A set of abstract constraints that express
the same relationships.
- Goal of a constraint-based automated
layout system is to take such a constraint network and generate a set of
positions and sizes for each of the components in the network.
- Any constraint-based automated layout
system can be characterized by:
- the kinds of constraints it uses
- how they are described, obtained, and
resolved
- how the system addresses constraint inconsistencies, loops and other hazards that might prevent the solution from converging.
Types of Constraints
- Most constraints can be classified as
either abstract or spatial.
- Abstract - constraint
describes a high-level relationship between two components that are to be
included in the layout (e.g., “TEXT1 REFERENCES PIC1”).
- Spatial constraints enforce position or size
restrictions on the components (e.g., “CAPTION1 BELOWPIC1”).
- Spatial constraints can be fed directly
into a constraint solver for resolution
- Abstract constraints must be processed
and reduced to spatial constraints before the layout can be realized.
- Process of generating spatial constraints
from the abstract constraints is the most challenging part of creating an
automated layout system.
- Choice of employing abstract or spatial
constraints depends on the nature of the layout that the system is designed
to generate.
- Many research systems employ both
abstract and spatial constraints because they are general multimedia
presentation tools
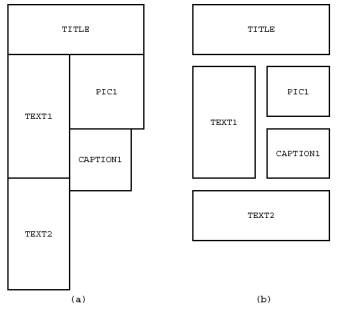
- The difference in output might be between a system that considers only abstract constraints versus a system that takes into account both abstract and and spatial constraints.

(a) A simple
layout that can be generated by a system that only considers abstract
relationships between components.
(b) A layout of the same components where additional spatial constraints are enforced so that each component completely fills a regular grid and leave margins between the elements.
Abstract Constraints
- Abstract constraints are descriptions of
high-level relationships between the various components that are to be
placed into the layout.
- Abstract constraints such as “TEXT1
REFERENCES PIC1” and “TITLE IS IMPORTANT” are sufficiently high-level that
content authors can easily specify them and are particularly effective for
use in interactive systems because the author of the content needs no
additional technical or artistic skill to specify them.
- Abstract constraints in and of themselves
do not specify the position and size of the components of a layout.
- An abstract–spatial constraint translator
can choose to map the abstract constraint “TEXT1 REFERENCES PIC1” into any
set of spatial constraints.
Spatial Constraints
- Relations that directly express the
geometric structure of the presentation.
e.g.
- force a certain block of text to appear
beneath another block of text that the user is assumed to have read
first.
- force all objects to occupy a space that
is of a certain size or an integral multiple of that size.
- Early automated layout systems treat the
problem as a purely theoretical question of tiling and use optimization
techniques to find a solution.
- Often not taken into account:
- simple legibility rules (e.g., text
should be placed into columns that run down the entire page rather than
having blocks of random size packed onto the screen)
- style guidelines (e.g., all captions go
beneath their associated figures and spacing between a figure and
surrounding text block should be the same everywhere).
- A system that considers only abstract
constraints will not be able to generate layouts with the same aesthetic
appeal as systems that consider both because the system has no visual
restrictions on where components of the layout are placed.
- Method by which the components are
represented may place some kind of limitation on what kinds of spatial
constraints may be used.
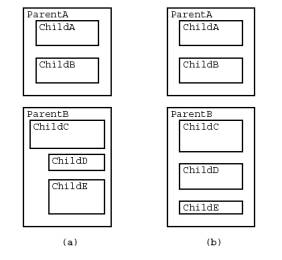
- “Cousins Problem,” - if the data
structure in which the components are being stored does not allow
referencing one component’s children from a different component’s child.

(a) A layout generated by a system that does not
enforce spatial relationships between “cousins.”
(b) A layout of the same components where spatial
constraints force all of the children to be aligned.
- Want to use concepts from graphic design
to create legible and pleasing output.
- Some systems enforce the presentation to conform
to a grid system, similar to those used to layout newspapers
- Grid system - every
screen or page of the presentation is divided into an array of upright
rectangles.
- Each object must occupy one or more
complete rectangles.
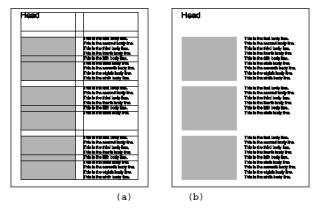
Example - Feiner’s GRIDS system - designs layout grids
that enforce a consistency between screens or pages of a presentation

(a) A layout generated by Feiner’s GRIDS with the grid showing.
(b) The same
layout as presented to the user.
- Complication with grid systems - a graphical
component may need to be cropped, padded with a border or have its aspect
ratio changed
- Because uniform scaling of the object
may not be sufficient to make the object occupy an integral number of
grid rectangles.
- Automated layout systems for well-defined
environments, such as network diagrams or label placement, often employ
spatial constraints exclusively
- Systems consider issues such as
- the proximity of the components being placed
- the distance between a label and its
target
- the possibility of confusing the end
user by placing multiple labels that are sufficiently near the same
target that the end user doesn’t know which label is associated with it.
- Abstract constraints are often used for
formatting labels (larger cities have bigger names), but are generally not
used for layout directly.
- Some systems allow the user to specify
abstract data constraints separately from spatial constraints.
- Allows for a logical single presentation
to have many different “skins,” opening the door for a single presentation to be displayed
using different media
- Particularly effective for interactive
layout systems that might want to maintain a separation between content
authors and “layout experts.”
Expressing Constraints
- Define a formal grammar to describe the
method by which the constraints are expressed.
- Rich grammar might be very flexible and
expressive and translate into better layouts.
e.g. a grammar
for use in a layout system
|
(Defrule
(Make-Article The-Grammar) Article -> Text Text Text Number Image 0 1 2 3
4 5 (Author-Of 2 1) (Description-Of 4 1) (Page-Of 4 1) (Image-Of 5 1) (article-name 0) = r (article-image 0) = 5 :OUT (right-of 1 5) (top-aligned 1 5) (top-aligned 5 4) (spaced-below 2 1) (spaced-below 3 2) ) |
·
Problems:
o Powerful and expressive grammars may also be
difficult to use
o True of grammars or ontologies that attempt to
be extremely general and all-encompassing.
o Very complex solvers may be necessary to
process the information present in such a system.
o Difficult to create a system that describes
the set of all possible high-level relationships between components of a
presentation
·
Another approach
- express the constraints in terms of Boolean predicates ( a function that
returns a Boolean result )
o alleviates some of the concerns that arise
from the more expressive grammar and relational grammar approaches by limiting
the space of what can be expressed.
o eases the process of solving the set of
constraints as the input needs little or no translation before being passed to
the solver.
Obtaining Constraints
- Practical issue - determining where to
obtain the constraints.
- Approaches - fully automated to the computer
making suggestions.
- Automated layout systems implement
abstract constraints by gathering them from structured input data
- Take tables of numeric data and
automatically create presentations.
- Structure of the data provides all the
relationships that are needed to generate the layout.
- Systems designed for multimedia layout
have languages to explicitly specify the abstract constraints to describe
relationships such as “authorof,” “description-of” and “precedes” between
the components.
- Assumption that input data is readily
available in a structured form is becoming increasingly valid because the
information that we create is beginning to be stored in more structured
formats.
- Such work is prevalent in the layout
modules of automated graphics generation systems
Interactive Specification
- Popular, but suffer from limitation that
they require user input.
- Some systems are designed to help
graphically naive content authors create professional quality layouts.
- Others are meant to reduce the amount of
time a graphic designer needs to spend on a layout.
- Most systems that take interactive input
do so for spatial constraints
Easy to create graphical user interfaces that allow the user to interactively place or adjust components on the screen.
- Abstract constraints tend not to need
adjustment.
- Roth’s SAGE system allows a user to
associate database records with visual elements.
- Some of the interactive systems require
the user to specify the highlevel design of the document and then
automatically generate the final result
- Useful in situations where the goal is
to enable a content author to create layouts without the need for
intervention by a “layout expert.”
- Other systems - opposite approach where
the system produces the initial layout and allows the user to refine it
- More applicable in situations where the
goal is to save the amount of time that a graphic designer needs to spend
to create the layout.
Automated Extraction
- Fully automated constraint extraction is the
least explored method of obtaining constraints.
- Some work has been done in integrating
natural language techniques with automated layout.
- Effective if natural language generation
is employed to create the content.
- Since the content generators are computer
programs, much easier to have the generator send abstract constraints
that describe relationships between components as well as markup the text
with flags denoting which parts are particularly important.
- Another method is to extract abstract
constraints from the entity relationships found in SQL databases.
- Unlike natural language generation
systems that pass additional information to the layout system, in this
approach abstract constraints are derived from data structures that were
originally intended for use elsewhere.
Constraint Solvers
·
A
constraint-based automatic layout system must have some way to resolve the
constraints with which it is presented.
·
Automated layout
techniques all solve a form of the constraint satisfaction problem (CSP).
·
Both randomized
and deterministic algorithms have been applied to solve the problems in this
field.
·
The constraint
solvers apply either a local or a global methodology.
Local Techniques
- Attack the constraint satisfaction
problem bottom-up.
similar to
inductive reasoning, where a small subset of the universe is first solved.
- Two routes to solve the rest of the
constraints and create the final presentation.
- solve many small subsets of the
constraints independently and then run a second resolution phase to
combine the results.
- iteratively resolve constraints at the
border between the constraints that have already been solved and those
that have yet to be considered
- Problemat - if the solver encounters local minima.
- Resolving small subsets first, the solver
may make decisions that bring the system to a suboptimal final solution.
- Advantage - local-resolution techniques
usually execute much faster than global techniques.
Global Techniques
- Attack the constraint satisfaction
problem from the top down.
- Global techniques generally do not suffer
from the problem of local minima, but require more computation time.
- To address the issue of additional
computation time, numeric solvers that use iterative approximation
techniques have been applied.
- Randomized computation techniques (e.g.,
genetic algorithms and simulated annealing) have also been applied for
label placement.
Inconsistency Policies
- Large set of constraints - there will be problems.
- Some constraints may contradict others
and possibly make the system of constraints unsolvable.
- A resolution policy must be specified to
generate a layout in these cases.
- Some systems take a very simple approach
to inconsistency by avoiding it.
- Popular method for handling
inconsistency is to apply priorities to the constraints.
- Inherent priority, the system can make
intelligent decisions about which constraints to drop should a
contradiction be encountered.
- Problem - two conflicting constraints have
the same priority.
- Can use AI technique of applying a
tie-breaking strategy (e.g., first-come firstserved or pick one
randomly)
- Priorities are critical for generating
effective layouts in systems where there are complex networks of both
abstract and spatial constraints.
- e.g. the enforcement of the grid in a
system that employs design grids must take precedence over all other
constraints.
LEARNING TECHNIQUES
- Machine learning has been applied to many
automated multimedia authoring systems:
- speech synthesis
- natural language generation
- to graph layout
- Most automated layout systems do not
leverage the large body of existing work by the AI community in machine
learning.
- Automated layout systems that do have
some form of learning tend to use it during the interactive specification
of constraints
- These systems do not implement full
machine learning systems.
- They try to “learn” based on interacting
with the user.
- e.g. Marquise system
- allows a user to set the system into a
training mode where the relative locations of components are
demonstrated to the system.
- Spatial constraints that will be used to
generate the layout are then extracted from this interaction with the
user.
- If the constraints cannot be extracted,
the system falls back to having the user specify the position explicitly
as a LISP function.
- e.g. Borning’s ThingLab allows for
demonstration of constraints, but also adds the ability to demonstrate
animation.
- Work in automated graphics generation has
also explored the use of learning techniques
- E.g. Zhou - divides the space of rules
that need to be acquired for presentation generation into three
categories: information learning space, visual learning space and rule
learning space.
- Visual learning space is directly
related to spatial constraints
- Unlike Marquise and ThingLab - Zhou’s
system employs full-strength machine learning that can be fully automated
by providing the system with a large dataset of presentations designed by
a “layout expert” in addition to the interactive methods seen in other
work that employs learning techniques.
EVALUATION TECHNIQUES
- Is the software as good as a human?
- All interactive layout generation systems
have a module that handles the evaluation of how “good” the layout is: the
human user.
- Evaluation of user interfaces - creating
heuristic inferences and quantitative metrics.
Heuristics are more flexible, whereas metrics are easier to incorporate into computer systems
- Typically - metrics used to evaluate how
usable an interface is based on the amount of mouse movement that is
needed between button clicks.
- Additional information provided by these
metrics are embodied in the form of spatial constraints.
- Fitts’ Law implies that buttons that are
often clicked sequentially should be placed close to each other spatially,
since this reduces the time needed to move between them.
Constraint-Based Document Layout for the Web
Alan Borning, Richard Kuang-Hsu Lin, and Kim Marriott
- System that allows web authors to employ
constraints to specify page layout, including figure placement and column
widths and spacing as well as relative font sizes.
- Constraints:
- requirements that must be satisfied
- preferences of different strengths that
can be relaxed if need be.
- Authors use several constraint style
sheets to specify alternate sets of constraints to be used under different
circumstances, for example, for a one versus a two-column layout.
- Constraints may be imposed by the viewer
as well as by the author.
- Document final appearance result of a negotiation
between the author and the viewer —
- negotiation is carried out by solving
the set of required and preferential constraints imposed by both parties
- taking into account the browser’s
capabilities (which may also be couched as constraints).
- negotiation model leads to two possible
system architectures
1. both the authoring tool and the viewing tool
can perform runtime constraint solving.
2. the authoring tool uses a runtime constraint solver,
but only a restricted set of constraints is available to the viewer.
- Authoring tool:
- compiles a Java program representing a
plan for satisfying the author’s constraints and the predetermined kinds
of constraints that the viewer may impose
- program is shipped to the viewer’s
machine so that a runtime constraint solver is not needed on the client
side.
Constraint-Based Page Layout
·
Constraints can
specify the core aspects of the design layout
·
Constraints
capture the “semantics” of the design, those aspects that must hold true for
the layout to be appealing.
·
Designer can specify
placement of the document elements using linear arithmetic equalities and
inequalities
·
Such
constraints allow easy specification of table, column, and image placement in a
way that scales gracefully.
·
Designer can
also use constraints on font sizes to control the appearance of text, allowing
the document appearance to capture the desired “look and feel” regardless of
which fonts are available to the browser.

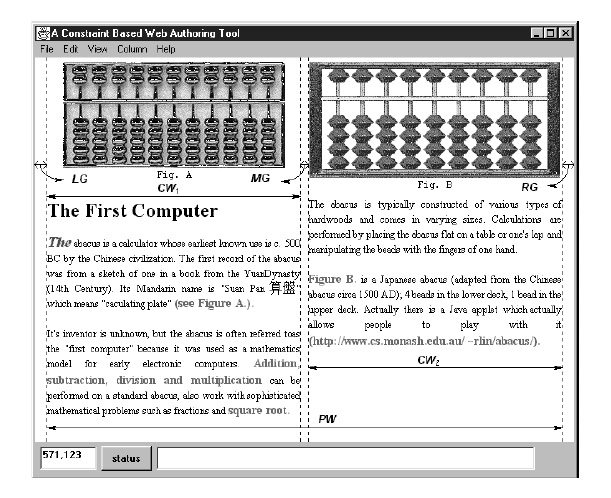
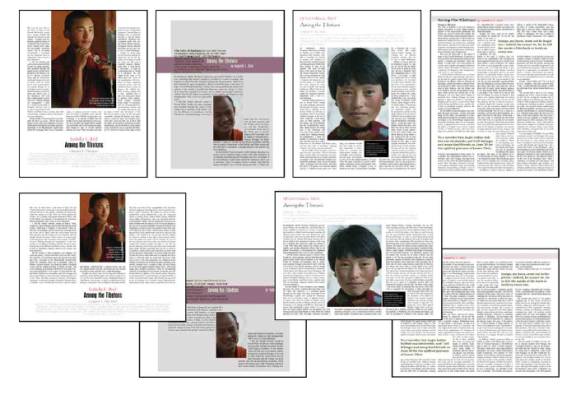
Two Column Layout for the Abacus Document
- e.g. page layout above
- Requirements:
- text is arranged in two columns
- figures A and B are centered in the first
and second columns respectively
- the tops of the two figures are aligned
horizontally
- Layout constraints are captured by the
following:
|
(1)
PW = LG +MG+ RG +CW1 +CW2 (2)
CW1
= CW2 (3)
LG = RG = 0.05 ×CW1 (4)
MG = 0.7cm (5)
FigA.midx = LG+ 0.5 ×CW1 (6)
FigB.midx = LG +CW1 +MG+ 0.5 ×CW2 (7)
FigA.top = FigB.top (8)
FigA.width <= CW1 (9)
FigB.width <= MG+CW2 + RG |
- Constraints:
(1) the page
width, PW, is the sum of the widths of the left, middle and right
gutters LG, MG, and RG, and the two columns, CW1 and
CW2.
(2) the two
columns have equal width;
(3) the left
and right gutters are equal and are 1/20 of the width of the columns;
(4) the
middle gutter is of fixed size (0.7 cm);
(5) the x value
of the midpoint of Figure A is at the center of the first column;
(6) Figure B
is centered in the second column; while the last equality
(7) enforces
that the two figures are horizontally aligned.
- Inequalities (8) and (9) enforce that
the columns are wide enough for Figures A and B.
- For a given value of the page width PW
- can find a solution to the
other variables that satisfies these constraints and that gives us a
layout.
e.g. ,
if PW =
21.7 cm then LG = RG = MG = 0.5 cm and CW1 =
CW2 = 10 cm.
·
Left and right
margins scale with respect to the page size while the middle gutter has an
absolute size.
·
Model is too
simple
o Does not allow the designer to state preferences
for values.
e.g., for a
given PW the equations do not constrain the vertical placement of
Figures A and B.
Model Extension:
·
Allows user to
specify that an inequality or equality is preferred but not required
the
constraint should be satisfied when possible but does not need to be.
·
Constraint
hierarchies formalize preferences.
o A constraint hierarchy consists of
collections of constraints each labeled with a strength.
o Strength labels denote preferences.
o There can be an arbitrary number of such
strengths
o Constraints with stronger strength labels are
satisfied in preference to ones with weaker strength labels.
·
In example:
o equalities and inequalities are required
constraints
o weak, medium, and strong to label non-required constraints.
o strength of each constraint is chosen by the
designer.
o Stronger strengths are used to preserve the “structure” of an object such as the
height and width of an image
o Weaker constraints are used for placement.
·
The constraint
solver must find a solution to the variables that:
o satisfies the required constraints exactly
o satisfies the preferred constraints as well
as possible, giving priority to the stronger preferred constraints.
·
Preferred
values for variables can be modeled as simple non-required constraints of the
form v = c for a variable v and constant c.
e.g. useful
for font sizes
|
(1)
PW = LG +MG+ RG +CW1 +CW2 (2)
CW1
= CW2 (3)
LG = RG = 0.05 ×CW1 (4)
MG = 0.7cm (5)
FigA.midx = LG+ 0.5 ×CW1 (6)
FigB.midx = LG +CW1 +MG+ 0.5 ×CW2 (7)
FigA.top = FigB.top (8)
FigA.width <= CW1 (9)
FigB.width <= MG+CW2 + RG medium TextFontSize = 12pt weak CaptionFontSize = TextFontSize weak HeadingFontSize = 2.2 × TextFontSize |
o Above example:
o constraints which specify the medium
preference that the text font size is 12 pt
o two weak strength constraints relating the
caption font size and heading font size to the text font size.
o What happens if the constraint system is
unsatisfiable for a given page width?
o Two possibilities.
1. use a scroll bar which allows the viewer to
scroll over the smallest valid layout.
2. better solution is to provide an alternative
design for the case when the page width is too small.
o In this case the designer might wish to use a
single column with the following constraints:
|
PW = LG +CW + RG LG = RG = 0.6cm FigA.leftx = LG FigB.leftx = LG FigA.width <=
CW FigB.width <= CW PW <= 26cm medium TextFontSize = 11pt weak CaptionFontSize = 1.1 × TextFontSize weak HeadingFontSize = 2× TextFontSize |
·
Constraints
specify:
o the page has a single column of width CW
o left and right gutters of width 0.6 cm
o Figures A and B are aligned on the left
gutter
o the column has to be wide enough to fit in the
figure.
o This design is valid for 12.2 <=
PW <= 26.
An example layout
using these constraints :

·
Designer can
provide multiple constraint style sheets
·
Each style sheet
includes constraints:
o that define the layout of the design
o that dictate when the design is appropriate.
·
Constraints can
be required or annotated with a strength such as “weak” indicating that they
are preferred.
·
During
manipulation by the viewer:
o the viewing tool will choose the appropriate
style sheet and layout the document subject to the constraints in the sheet.
o As the viewer changes the requirements, the
document will be redisplayed using the current style sheet if possible.
o If the required constraints become
inconsistent with the viewer’s desires, the viewing tool will choose another
style sheet for the document that is consistent with the viewer’s constraints.
e.g.
o if the viewer originally displays the document
in a window of width 28 cm, then resizes the window to 20 cm, the design will
change from two column to one column.
o If the viewer resizes it back to 28 cm, the
design will change back to two column.
·
These requirements
arising from the browser may be viewed as required constraints.
e.g. the constraint
PW = 20cm
results when
the browser window size is changed.
·
The browser may
also place constraints on the values that font sizes can take, e.g.
TextFontSize
Î {6, 8, 10, 12, 18, 36, 72}
·
Constraints may
be provided by the viewer, as well as by the designer and the browser software.
e.g., a
sight-impaired viewer might add the required constraints
TextFontSize
>= 16pt
CaptionFontSize
>= 16pt
HeadingFontSize
>= 16pt
More complex
examples :
Constraint style
sheet for a wide page with two column layout

Different style sheet
for a narrower page with one column layout.

Each layout:
·
constraints ensure
that the central abacus figure is centered
·
surrounding
labels remain appropriately aligned as the window is resized or other edits
performed.
·
Invisible
“expanding” boxes on either side of the figure ensure that text only appears
above and below the figure.
·
Each style
sheet contains approximately 200 constraints.
ADAPTIVE DOCUMENT LAYOUT
- Grid Layout of Printed Page from Le Corbusier and Mondrian – ‘20s – ‘40s
- Today supported by QuarkXPRess, Adobe PageMaker, Microsoft Publisher
- No way to for page layout to adapt to different-sized displays well
- Problem – mapping layout to grid is manual process
- Grid-based designs do not support document reflow – i.e. readjusting text to different size layouts
- Most systems that do support reflow (HTML, TEX) treat system as one continuous flow – not supporting grid layout
Solution
- Adaptive document layout system to
display documents on a variety of devices while retaining the ability to
produce quality grid-based layouts
- Define a layout “style” as a set of
adaptive page layouts independent of any particular content, then rely on
the computer to lay out documents using these designs.
- The layouts themselves can adapt to a range
of display sizes, and different layouts can be created to handle displays
that vary even more widely in size and shape.
- System separates style and layout from
content, the same layouts can be reused repeatedly for new content.
- Encode each adaptive layout style as a collection of grid-based page templates that include style attributes, layout elements, and constraint –based relationships among them
- Each adaptive template designed to adapt to range of display dimensions and viewing conditions
- Document content formatted dynamically to fit viewing situation
- The locations of the elements are
described in terms of a set of constraints, enabling them to adapt to a
variety of different size pages.
- The document content itself is divided
into a set of logically independent streams that are laid out
sequentially.
e.g., an article might have a “body text” stream containing the main text of the article and a “figure” stream containing the illustrations and photographs accompanying the text.
- Adaptive grid-based
designs at two different page sizes.
·
Note how each one automatically adapts to portrait and landscape
orientations by changing the configuration of layout elements.

- Each template divides a page into a set
of regions, or elements, where content is to be placed.
- To specify which content to use, each
element specifies a source stream from which its content is drawn.
- If multiple elements consume content
from the same stream, then the stream’s content flows from one element to the
next.
- e.g. a layout with two
columns of text would have an element for each column, as read from the
body-text stream in sequence.
· System adapts page layouts to the attributes and characteristics of the target display and the content at hand by dynamically determining the size and placement of the elements in a template.
- Evaluates the interdependent
constraints among the elements of the template.
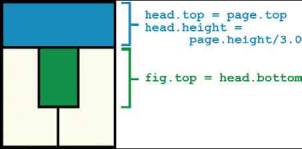
- e.g. a simple page template consisting
of a title element above a body-text element.
- The title is constrained to begin at
the top of the page and to be as tall as required in order to fit the
title text.
- The body element is constrained to
begin at the bottom of the title element and end at the bottom of the
page.
- How tall the title
element actually turns out to be and how much space is available for
body text depend on the content that is to be laid out, along with the
page size.
· Constraint system :
o a pool of constraint variables,
o values are determined by a mathematical expression in terms of the other constraint variables
- Information about the display context
(such as the physical dimensions of the page) is reflected in read-only
constraint variables.
- Schematic view of a sample template and
the constraints that determine the extents of each of the elements on the
page.

- By expressing the locations and extents
of the page elements, the system resizes the template to fit the given content
at any given display size.
- If page size changes too dramatically, a
single layout may not adapt appropriately
- Instead, the system may need to switch
to a new layout (such as one defined by a different template).
Choosing Templates:
- Multitude of templates in a given layout
style
- Each template must include preconditions
to express when it is valid.
- Preconditions might indicate the amount
of content from a given stream that must be present, as well as the range
of values within which a given constraint variable must lie.
- The system relies on preconditions to
determine the range of page sizes for which each template is valid and to
help determine which set of templates to use for laying out a document’s first
page, as first pages often require special treatment.
Figure shows how a single
template might adapt to a range of page sizes but switch to a different layout
when the page is too wide.

- Two or more distinct templates might be
able to accommodate similar content and meet the same preconditions.
- Each template includes a scoring
variable,
- The scoring variable influences the choice
of template when paginating a whole document.
Desired Pagination
o
The
system must decide which template to use for each page and how much content to
put into each template.
o
The
system’s paginator must account for several factors:
o
aesthetic
and typographic measures (such as the presence of widowed and orphaned lines of
text)
o
proximity
of figures to the places in the text that reference them
o
the
fullness of the document’s pages.
o
These
factors all go into a quality score for a particular pagination.
o
The
paginator tries to find a sequence of pages that produces the highest score.
o Optimal pagination - a measure of “badness” must be defined to reflect the various properties to calculate a numeric score.
o
Pagination
algorithm :
- computes all solutions for the first
page
- computes the solutions for the second page
using the previously computed first pages as starting points.

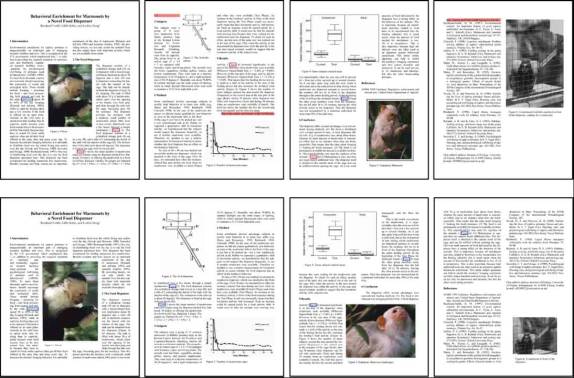
o Top row is a “first fit” pagination.
Undesirable layout choices (such as figure references not placed on the same page as the referenced figure), as well as widowed and orphaned lines of text,
- The
bottom row shows how the pagination algorithm improves the layout by
adding more templates and versions of images.
System Requirements:
- Representation for templates and content flexible enough to represent different style attributes, layout elements, and constraint-based relationships
- Layout engine to format document on the fly
- Paginator that can determine that can determine the globally optimal pairing of content with templates
- Template authoring tool for creating adaptive templates